Nội dung chính
A. BẢNG
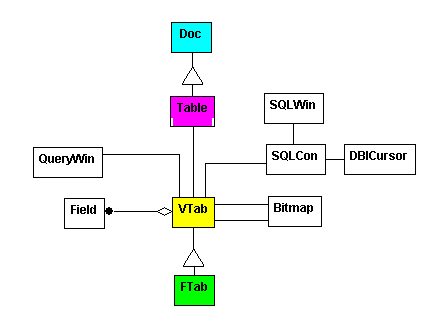
1. MÔ HÌNH LƯỢC ĐỒ ĐỐI TƯỢNG BẢNG

Bảng (Table) sử dụng trong ArcView là một giao diện người dùng của bảng ảo Vtab (Virtual Table), ta có thể thực hiện một số thao tác trên Table như sắp xếp hoặc tăng cấp các mẫu tin, tuy nhiên phần lớn các thao tác được thực hiện với Vtab. Vtab được xây dựng từ một hoặc nhiều bảng vật lý như INFO files, dBASE files hoặc Text files, các trường của Vtab sẽ tham chiếu đến các cột trong các bảng vật lý. Thông qua Vtab có thể thay đổi các giá trị của bảng, mở rộng bảng bằng cách liên kết nhiều bảng khác và có thể thực hiện truy vấn các giá trị trong bảng thông qua biểu thức truy vấn.
Mỗi Vtab có hai Bitmap, một Bitmap lựa chọn và một Bitmap định nghĩa. Bitmap lựa chọn tô sáng các mẫu tin trong một Table. Bitmap lựa chọn này thường được dùng để xác định các mẫu tin nào sẽ được sử dụng trong các thao tác của bảng. Để thay đổi lựa chọn, ta sử dụng yêu cầu UpdateSelection và gửi đến đối tượng Bitmap để thay đổi. Để lấy bản sao của Bitmap sử dụng yêu cầu Clone và gửi đến đối tượng Bitmap.
Bitmap định nghĩa xác định những mẫu tin nào được chứa trong Vtab, có thể sử dụng Bitmap định nghĩa để chứa một tập con các mẫu tin dựa trên một tiêu chuẩn nào đó.
Ftab là một bảng chứa các thuộc tính của các đối tượng không gian thuộc lớp chủ đề. Nó thừa kế từ Vtab, vì vậy các thao tác trên Table đều sử dụng được trên Ftab.
2. THAO TÁC TRÊN BẢNG
Tạo mới bảng
Để thêm một Table vào đề án trong Avenue, cần phải tạo ra một đối tượng Table. có thể tạo ra đối tượng Table từ một tệp tin đã tồn tại trong đĩa cứng hoặc có thể tạo một Table mới hoàn toàn để lưu dữ liệu.
Giả sử đã có một tệp tin lưu trữ các giá trị toạ độ x,y trên đĩa cứng. Để tạo mới đối tượng Table từ tệp tin này, trước hết cần có đối tượng FileName tham chiếu đến đường dẫn của tệp tin này.
theFileName = “C: \Ditagis\Dulieu\coords.txt”.AsFileName
Yêu cầu AsFileName ở trên dùng để chuyển đổi chuỗi chứa đường dẫn thành đối tượng FileName
Sử dụng yêu cầu Make và gửi đến lớp Vtab để tạo mới đối tượng Vtab với đối số là đối tượng theFileName ở trên
theVtab = Vtab.make(theFileName, false, false)
Sử dụng yêu cầu Make và gửi đến lớp Table để tạo mới đối tượng Table
theTable = Table.Make(theVtab)
Mở cửa sổ Table
theTable.GetWin.Open
Để tạo mới một Table hoàn toàn không từ một tệp tin đã tồn tại trên đĩa cứng, trước tiên cần hiển thị hộp thoại FileDialog để người dùng định vị nơi lưu tệp tin mới.
myFile = FileDialog.Put(“xyz.dbf”.AsFileName, “*.*”, “Định vị tệp tin”)
Yêu cầu FileDialog.Put sẽ tạo ra một đối tượng FileName. Bây giờ cần tạo mới một đối tượng Vtab bằng cách sử dụng yêu cầu MakeNew với đối số là đối tượng FileName ở trên.
theVtab= Vtab.MakeNew(myFile, dbase)
Tạo mới Table từ đối tượng Vtab
theTable = Table.Make(theVtab)
Table đã tạo mới, tuy nhiên hiện giờ là Table rỗng, chưa được tạo các trường và chưa có dữ liệu. Tạo mới các trường bằng cách gửi yêu cầu Make đến lớp Field với các đối số kèm theo: tên trường, kiểu trường, độ rộng cùng với số chữ số thập phân.
f1 = Field.Make(“ID”, #FIELD_SHORT, 5, 0) f2 = Field.Make(“Name”, #FIELD_CHAR, 20, 0)
Sử dụng yêu cầu AddFields với đối số là danh sách các trường để thêm vào bảng Vtab
theVtab.AddFields({f1,f2})
Thêm các mẫu tin cùng dữ liệu vào Vtab
for each i in 1..5 rec = theVtab.AddRecord theVtab.SetValue(f1, rec, i) theVtab.SetValue(f2, rec, “Name ” + i.Asstring) end
Yêu cầu AddRecord tạo mới một mẫu tin và trả về chỉ số của mẫu tin trong Vtab. Yêu cầu SetValue sẽ gán dữ liệu vào trường cùng mẫu tin tương ứng.
Gửi yêu cầu SetEditable với đối số là false để thiết lập thuộc tính tình trạng cập nhật giá trị của Vtab là không.
theVtab.SetEditable(false)
Sắp xếp các bản ghi trong bảng
Nếu Table đã có các bản ghi (reccord) được chọn, muốn đưa các bản ghi này lên phần trên cùng của Table (tăng cấp), hoàn toàn làm được điều này bằng cách gửi yêu cầu PromoteSelection đến đối tượng Table.
theTable.PromoteSelection
Nếu muốn sắp xếp các bản ghi của Table theo một trường nào đó với thứ tự tăng hoặc giảm dần, chỉ cần gửi yêu cầu Sort đến đối tượng Table với hai đối số là trường và kiểu tăng hoặc giảm
theTable.Sort(f1, Desc) hoặc theTable.Sort(f1, Asc)
Do thao tác trên Table chứ không phải Vtab nên dữ liệu lưu dưới đĩa cứng sẽ không chịu sự tác động của các thao tác sắp xếp hay tăng cấp này.
Lựa chọn các thuộc tính thông qua biểu thức
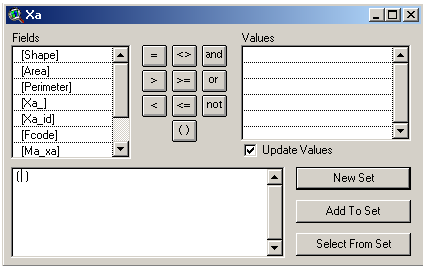
Với các bản ghi được chọn trước trong Table, ta có thể thực hiện một số các thao tác trên chúng: gọi hiển thị hộp thoại Query Builder để xây dựng biểu thức Query và thực hiện việc chọn các bản ghi trong Table thoả biểu thức này.
theTable = av.GetProject.FindDoc(“Table1”)
Gọi hiển thị hộp thoại Query
theTable.BuildQuery

Nếu như đã có biểu thức truy vấn riêng , ta có thể tự chọn các bản ghi thoả biểu thức truy vấn nhờ vào yêu cầu Query gửi đến đối tượng Vtab
theTable = av.GetActiveDoc theVtab=theTable.GetVtab thebitmap = theTable.GetSelection theExpr = “([Name]=””Name1””)” theVtab.Query(theExpr, theBitmap, #VTAB_SELTYPE_NEW) theVtab.UpdateSelection
Lưu ý với biểu thức truy vấn ở trên, phải xây dựng đúng cú pháp do Avenue yêu cầu. Tên trường phải đặt trong cặp ngoặc vuông [] như [Name], giá trị thuộc kiểu chuỗi phải đặt trong bốn dấu nháy đôi như ““Name1””.
Với yêu cầu Query, cần phải gởi ba đối số cho nó là chuỗi truy vấn, một đối tượng Bitmap để nó thực hiện truy vấn và trả giá trị về, và một kiểu truy vấn. Có thể lấy được chuỗi truy vấn từ người dùng bằng cách gửi yêu cầu ReturnQuery đến lớp QueryWin của Avenue. Yêu cầu này sẽ xuất hiện hộp thoại cho người dùng xây dựng biểu thức truy vấn hoặc xây dựng trước một biểu thức truy vấn mặc định để hộp thoại hiển thị nó khi yêu cầu ReturnQuery được gọi đến.
aDefaultExpr = “([Name]=””Name1””)” theExpr = QueryWin.ReturnQuery(theVtab, aDefaultExpr)
Làm việc với các bản ghi đã được chọn
Thông thường hay làm việc với các bản ghi được chọn thông qua vòng lặp For Each trên Bitmap. Tuy nhiên cũng có thể thao tác trực tiếp trên các bit của Bitmap như thiết lập cho từng bit, xoá thiết lập cho một bit, lấy số lượng các bit được chọn, …
Ví dụ để tính tổng diện tích của các mẫu tin được chọn trước, ta dùng vòng lặp duyệt qua các mẫu tin để lấy giá trị của trường diện tích tương ứng và sau đó cộng dồn lại như sau:
theTable = av.GetActiveDoc theVtab = theTable.GetVtab theAreaField = theVtab.FindField(“Area”) sum = 0 for each rec in theVtab.GetSelection val = theVtab.ReturnValue(theField, rec) sum = sum + val end Msgbox.Info(“Tong dien tich la: ” ++ sum.Asstring)
Yêu cầu GetSelection gửi đến đối tượng Vtab trả về cho một đối tượng Bitmap chứa các bản ghi đã được chọn trước.
Yêu cầu ReturnValue trả về giá trị của trường cần lấy trong bản ghi tương ứng.
Ta có thể duyệt qua tất cả các bản ghi của bảng bằng cách dùng vòng lặp For each với đối tượng Table hoặc cũng có thể cập nhật lại giá trị thuộc tính cho một bản ghi nào đó. Ví dụ sau sẽ duyệt qua các bản ghi của bảng và thay thế các bản ghi có số ID = 5 với tên mới
Name = “New Name”. theTable = av.GetActiveDoc theVtab = theTable.GetVtab theIDField = theVtab.FindField(“ID”) theNameField = theVtab.FindField(“Name”) theVtab.SetEditable(true) for each rec in theVtab if (theVtab.ReturnValue(theIDField, rec)=5) then theVtab.SetValue(theNameField, rec, “New Name”) end end theVtab.SetEditable(false) theVtab.Refresh
Thay vì phải duyệt qua các bản ghi của bảng, ta có thể dùng biểu thức truy vấn các bản ghi có giá trị ID = 5, sau đó dùng yêu cầu Calculate để gán giá trị “New Name” cho trường Name của các bản ghi đó.
theTable = av.GetActiveDoc theVtab = theTable.GetVtab theIDField = theVtab.FindField(“ID”) theNameField = theVtab.FindField(“Name”) theBitmap= theVtab.GetSelection expr= “[ID]=5” theVtab.Query(expr, theBitmap, #VTAB_SELTYPE_NEW) theVtab.Calculate(“New Name”, theNameField) theBitmap.ClearAll theVtab.Refresh
Liên kết các bảng bằng thuộc tính
Để Join hoặc Link các bảng trong Avenue, phải cung cấp hai bảng và một trường thuộc tính chung. Giả sử có 2 bảng dữ liệu: hành chính huyện (Huyen) chứa mã và tên đơn vị hành chính, dân số (Danso) chứa dân số của các huyện đó. Trường dữ liệu dùng chung để liên kết hai bảng là trường Ma_DVHC.
Trước hết cần xác định bảng nguồn và bảng đích
toTable=av.GetProject.FindDoc(“Huyen”) fromTable = av.GetProject.FindDoc(“Danso”) toVt = toTable.GetVTab fromVt = fromTable.GetVTab Xác định trường dùng chung để liên kết toField = toVt.FindField(“Ma_DVHC”) fromField = fromVt.FindField(“Ma_DVHC”) Liên kết các bảng bằng yêu cầu Joint toVt.Join(toField, fromVt, fromField) Nếu muốn liên kết bằng yêu cầu Link, thay câu lệnh trên bằng câu lệnh dưới fromVt.Link(fromField, toVt, toField)
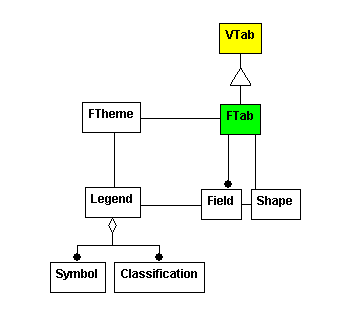
Làm việc với bảng của lớp chủ đề

FTab đại diện cho các bảng dữ liệu được liên kết với một chủ đề đối tượng. Thí dụ, khi thao tác trên bảng Attributes of Huyen, bảng này là bảng thuộc tính của lớp đối tượng Huyen và như thế đang thao tác với một FTab thay vì một VTab. FTab là duy nhất bởi vì nó bao gồm một trường Shape, trường Shape chứa đặc tính qui định hình dạng của đối tượng. có thể truy cập đến trường Shape bằng cách chỉ định trường Shape khi sử dụng lệnh ReturnValue trên FTab. Vì FTab là một lớp con của VTab, nên tất cả các yêu cầu sử dụng được trên VTab cũng thao tác được trên FTab. Ngoài ra, các phép toán phân tích không gian có thể thực hiện bằng cách sử dụng các yêu cầu Contains, Intersects và Merge trên các đối tượng không gian cụ thể được gọi ra từ FTab bằng ReturnValue.
Khi tạo ra các đối tượng không gian và thêm chúng vào trường Shape của một Table đang ở trạng thái cho phép chỉnh sửa, tức là đã định nghĩa một đối tượng không gian trong lớp chủ đề. Ví dụ sau sẽ tạo ra một lớp chủ đề dạng điểm.
Trước tiên cần tạo mới một đối tượng Ftab có dạng điểm để nó lưu dữ liệu trên đĩa cứng.
anFTab = Ftab.Make(“C: \Ditagis\Sample.shp”.AsFileName, Point)
Đối số Point cho biết lớp chủ đề thuộc dạng điểm, nếu muốn tạo ra lớp chủ đề thuộc dạng đường hoặc vùng thì thay đối số Point thành Poly hoặc Polygon.
Mặc định khi tạo mới Ftab, Avenue đã thêm trường Shape vào Ftab. Bây giờ tạo một trường mới có tên là ID và thêm vào đối tượng Ftab. Lưu ý khi tạo mới một Ftab, cần phải tạo mới một trường và thêm vào Ftab, đây là bắt buộc của Avenue để nó có thể lưu được dữ liệu không gian.
idField = Field.Make(“ID”, #FIELD_DECIMAL, 8, 0)
anFTab.AddFields({idField})
Tạo mới một đối tượng điểm
aP = Point.Make(10,15)
Tìm đến trường Shape của Ftab
shapeField = anFtab.FindField(“Shape”)
Thêm mới một bản ghi và giữ chỉ số của bảng ghi
recNum = anFtab.AddRecord
Gán điểm vào trường Shape
anFtab.Setvalue(shapeField, recNum, aP)
Gán chỉ số vào trường ID
anFtab.Setvalue(idField, recNum, 1)
Thiết lập thuộc tính chỉnh sửa cho Ftab về trạng thái không cho phép
anFtab.SetEditable(false)
Tạo mới Theme từ Ftab
theTheme = FTheme.Make(anFtab)
Thêm theTheme vào cửa sổ View hiện hành
theView = av.GetActiveDoc theView.Add(theTheme)
Thiết lập thuộc tính hiển thị cho lớp chủ đề
theTheme.SetVisible(true)
Liên kết các bảng bằng không gian
Tương tự như liên kết các bảng bằng trường thuộc tính, liên kết không gian cũng sử dụng hai trường của hai bảng để liên kết. Tuy nhiên hai trường ở đây là hai trường Shape. Liên kết không gian dựa vào mối quan hệ không gian của các đối tượng giữa hai lớp chủ đề. Sau khi liên kết, các trường thuộc tính của bảng dữ liệu nguồn sẽ được thêm vào bảng dữ liệu đích.
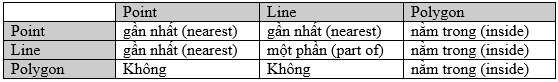
Mối quan hệ không gian giữa các bảng dữ liệu:

Khi liên kết dựa vào quan hệ không gian có mối quan hệ gần nhất, lúc bấy giờ ArcView sẽ tự động thêm một trường khoảng cách Distance vào bảng đích. Trường này sẽ chứa các giá trị tính toán về khoảng cách gần nhất của các đối tượng trên bảng đích và bảng nguồn. Đơn vị khoảng cách ở đây được tính theo đơn vị của bản đồ của View.
Khi liên kết dựa vào quan hệ không gian có mối quan hệ một phần, ArcView sẽ tự động so sánh quan hệ không gian của các đường trên bảng đích nếu nó là một phần của các đường trên bảng nguồn thì nó sẽ thêm các trường thuộc tính của bảng nguồn vào bảng đích.
Ví dụ sau sẽ liên kết không gian giữa lớp trường học (truong) và lớp hành chính (hchinh)
theView=av.GetActiveDoc truongTheme= theView.FindTheme(truong) truongShpField = truongTheme.GetFtab.FindField(Shape) hchanhTheme=theView.FindTheme(hchanh) hchanhShpField = hchanhTheme.GetFtab.FindField(Shape) truongTheme.Joint(truongShpField, hchanhTheme, hchanhShpField)
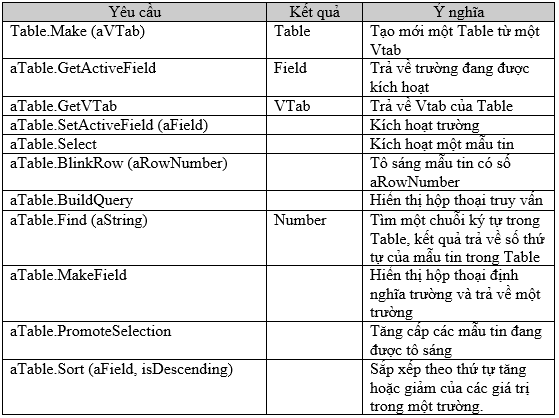
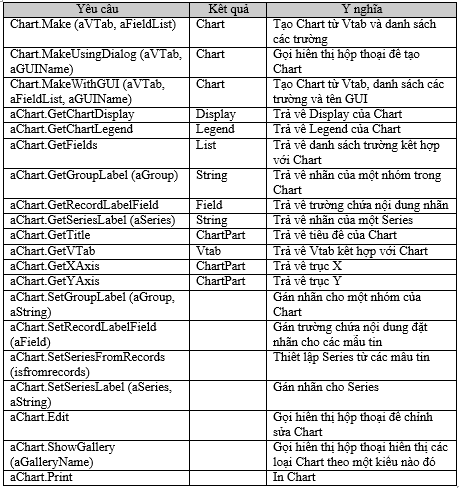
Các yêu cầu thường được sử dụng với Table

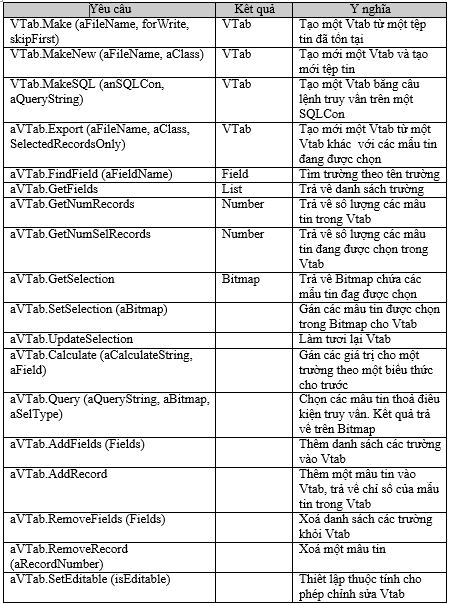
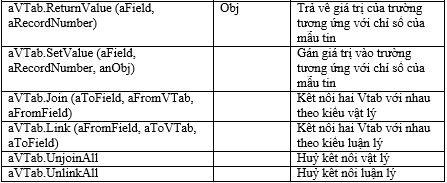
Các yêu cầu thường được sử dụng với Vtab

3. VÍ DỤ
Ví dụ sau thực hiện truy vấn tất cả các con đường giao thông cấp 2 ở tỉnh Đồng Tháp và lưu thành một theme riêng có tên là dgtcap2.shp
Hướng dẫn:
Bài tập
Bài tập 1:
Viết công cụ cho phép thêm mới một trường học trên bản đồ Đồng Tháp
Bài tập 2:
Viết công cụ cho phép thêm mới một điểm nhà máy trên bản đồ Đồng Tháp.
Bài tập 3:
Viết công cụ tìm kiếm nhà máy theo tên.
Bài tập 4:
Viết công cụ cho biết dân số toàn tỉnh Đồng Tháp, dân số của huyện đông nhất
Bài tập 5:
Viết công cụ cho biết số dân nữ, số dân nam trong tỉnh
Bài tập 6:
Viết công cụ thống kê diện tích rừng loại 1, loại 2, loại 3 của tỉnh Đồng Tháp
theView=av.GetActiveDoc
if (theView.is(View).not) then
return nil
end
thetheme=theView.FindTheme("dgt")
if (thetheme=nil) then
return nil
end
theVtb=theTheme.GetFtab
theBitMap=theVtb.getSelection
theQr="[Cap_dgt]= 2"
theVtb.Query(theQr, theBitmap, #VTAB_SELTYPE_NEW)
theFName="E: \Dulieu\dgtcap2.shp".AsFileName
tb = FTab.MakeNew(theFName, POLYLINE)
f1 = Field.Make( "Ten_dgt",#FIELD_CHAR, 15, 0 )
f2 = Field.Make( "Chieudai",#FIELD_SHORT, 5, 0 )
tb.addFields({f1,f2})
sf1=theVtb.FindField("shape")
sf2=tb.FindField("shape")
sten1=theVtb.FindField("ten_dgt")
sten2=tb.FindField("ten_dgt")
slen1=theVtb.FindField("chieudai")
slen2=tb.FindField("chieudai")
tb.SetEditable(true)
for each r in theVtb.GetSelection
theR=tb.AddRecord
tb.SetValue(sf2,theR,theVtb.ReturnValue(sf1,r))
tb.SetValue(sten2,theR,theVtb.ReturnValue(sten1,r))
tb.SetValue(slen2,theR,theVtb.ReturnValue(slen1,r))
end
tb.SetEditable(false)
theSrc=SrcName.Make("E: \Dulieu\dgtcap2.shp")
newTheme=Theme.Make(theSrc)
theView.AddTheme(newTheme)
newTheme.SetVisible (true )
B.BIỂU ĐỒ
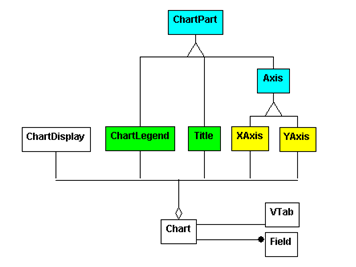
1. LƯỢC ĐỒ MÔ HÌNH BIỂU ĐỒ

Thông qua giao diện ArcView, có thể tạo các biểu đồ từ các bảng. Từ một bảng dữ liệu, cần xác định các bản ghi sẽ dùng và các trường muốn hiển thị. Khi muốn thay đổi các thành phần của một biểu đồ, ví dụ như tiêu đề, có thể thay đổi chính nó ngay trên biểu đồ. Trong mô hình của Avenue, một biểu đồ được kết hợp với một Vtab và một hoặc nhiều trường. Vtab chứa các giá trị thật để thể hiện biểu đồ. ChartDisplay sẽ quyết định kiểu biểu đồ như dạng tròn hay dạng cột và ChartPart sẽ quyết định cách đặt nhãn cho biểu đồ.
2. THAO TÁC TRÊN BIỂU ĐỒ
Tạo biểu đồ
Tạo biểu đồ từ một bảng của Theme hoặc một bảng được thêm vào đề án thông qua hộp thoại có sẵn của ArcView, và cũng có thể tạo ra biểu đồ mới từ một tệp tin dBASE trên đĩa.
Đoạn Script sau sẽ tạo ra một biểu đồ từ một bảng tồn tại trong đề án.
theTable = av.GetActiveDoc theVtab = theTable.GetVtab theChart = Chart. MakeUsingDialog(theVtab, “Chart”) if (theChart <> nil) then theChart.GetWin.Open end
Đoạn Script trên gọi hộp thoại tạo biểu đồ của ArcView và cho phép chọn các trường hiển thị cũng như kiểu biểu đồ cần chọn.
Nếu không muốn tạo biểu đồ thông qua hộp thoại của ArcView, ta có thể thực hiện thông qua đoạn Script sau.
Tạo đối tượng Ftab trỏ đến dữ liệu lưu trong tệp tin dBASE trên đĩa cứng.
theVtab = Vtab.Make(“C: \Ditagis\Dulieu\ds.dbf”.AsFileName, false, false)
Đối số thứ hai là false chỉ cho biết tạo Vtab mà không cho phép trạng thái hiệu chỉnh dữ liệu hoạt động.
Đối số thứ hai là false chỉ cho biết tạo Vtab và thêm mẫu tin đầu tiên của tệp tin vào Vtab. Nếu đối số này là true thì Vtab được tạo ra sẽ không thêm mẫu tin đầu tiên vào.
Chọn các trường sẽ hiển thị trên biểu đồ và tạo danh sách các trường
field1 = theVtab.FindField(“Danso”)
field2 = theVtab.FindField(“DsNu”)
field3 = theVtab.FindField(“DsNam”)
fieldlist = {field1, field2, field3}
Tạo biểu đồ
theChart = Chart.Make(theVtab, fieldlist)
Thiết lập tập dữ liệu từ các mẫu tin và sử dụng trường Ma_Dvhc để làm nhãn
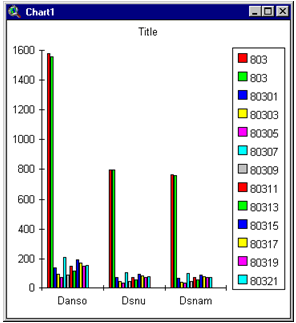
theChart.SetSeriesFromRecords(true) field4 = theVtab.FindField(“Name”) theChart.SetRecordLabelField(field4) theChart.GetWin.Open
Kết quả chương trình tạo ra biểu đồ như sau:

Thay đổi các trường xuất hiện trong biểu đồ
Thay đổi các trường xuất hiện trong biểu đồ bằng cách sử dụng hộp thoại của ArcView hoặc sử dụng yêu cầu của Avenue không thông qua hộp thoại.
Để thay đổi thông qua hộp thoại, ta sử dụng yêu cầu Edit và gửi đến đối tượng biểu đồ.
theChart = av.GetActiveDoc theChart.Edit
Yêu cầu Edit sẽ mở hộp thoại cho phép thay đổi các trường xuất hiện trong biểu đồ.
Ta cũng có thể không thông qua hộp thoại mà thao tác trực tiếp trên biểu đồ bằng cách gửi các yêu cầu của Avenue như trong đoạn Script sau
theChart = av.GetActiveDoc theFields = theChart.GetFields theFields.Remove(1) theChart.GetVtab.Refresh
Đoạn Script trên lấy danh sách các trường của biểu đồ và xoá trường thứ hai trong danh sách. Bởi vì biểu đồ được liên kết với Vtab cho nên làm tươi lại Vtab sẽ cập nhật lại dữ liệu trên biểu đồ.
Thay đổi màu sắc của dãy dữ liệu
Nếu không muốn hiển thị màu mặc định của ArcView dành cho dãy dữ liệu, ta có thể thay đổi màu cho dãy dữ liệu bằng cách sử dụng yêu cầu SetSeriesColor và gửi đến đối tượng ChartDisplay.
theChart = av.GetActiveDoc theChart.GetChartDisplay.SetSeriesColor(0, Color.GetWhile)
Nếu muốn biết màu của một dữ liệu nào đó trong dãy dữ liệu, ta nhờ vào yêu cầu
GetSeriesColor theColor = theChart.GetChartDisplay.GetSeriesColor.Get(0)
Thay đổi hình dạng biểu đồ
Arcview cung cấp 6 loại biểu đồ: Area, Bar, Column, Line, Pie và XY scatter để hiển thị các loại thông tin khác nhau. Ta dễ dàng thay đổi loại biểu đồ bằng cách sử dụng yêu cầu ShowGallery. Đoạn chương trình sau để hiển thị loại biểu đồ hình tròn (Pie chart):
theChart = av.GetActiveDoc theChart.ShowGallery(#CHARTDISPLAY_PIE)
Để thay đổi loại biểu đồ mà không sử dụng ShowGallery, có thể thao tác với ChartDisplay. Thí dụ, chỉ định hiển thị biểu đồ dạng cột như sau:
theChart.GetChartDisplay.SetType(#CHARTDISPLAY_COLUMN)
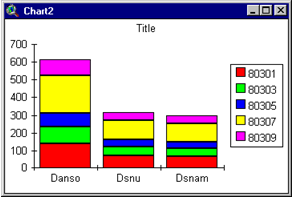
Đối với mỗi loại biểu đồ, có các kiểu khác nhau để chọn; có 3 kiểu có thể áp dụng được cho hầu hết các biểu đồ là các cột cạnh nhau, lũy tích và quan hệ: Biểu đồ các cột cạnh nhau hiển thị các giá trị dữ liệu gần sát nhau, biểu đồ lũy tích tổng kết các giá trị bên trong mỗi nhóm dữ liệu (hiển thị ở hình sau).

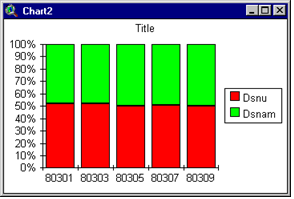
Biểu đồ quan hệ tương tự như biểu đồ lũy tích, nhưng mỗi giá trị được biểu diển bằng số phần trăm từ 0% đến 100%

Đoạn mã sau tạo một biểu đồ dạng cột với các nhóm dữ liệu được hiển thị theo kiểu các cột cạnh nhau:
theChart.GetChartDisplay.SetType(#CHARTDISPLAY_COLUMN) theChart.GetChartDisplay.SetStyle(#CHARTDISPLAY_VIEW_SIDEBYSIDE)
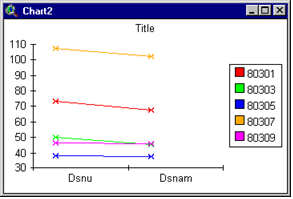
Với các biểu đồ dạng đường (Line) và XY scatter, ta có thể cài đặt vạch dấu (marker) điểm dữ liệu cho các kiểu khác nhau. Các kiểu đó gồm hình vuông nhỏ, trung bình hoặc lớn, dấu gạch chéo và dấu chấm.
Đoạn chương trình sau đưa ra cách để tạo lập vạch dấu dạng dấu gạch chéo cho biểu đồ đường.
theChart.GetChartDisplay.SetMark(#CHARTDISPLAY_MARK_CROSS) theChart.GetChartDisplay.SetPlotMarks(true)

Thiết lập các trục của biểu đồ
Mặc định, Arcview tạo lập các trục x, y phụ thuộc vào loại biểu đồ. Phần lớn các biểu đồ hiển thị thông tin về các nhóm dữ liệu trên trục x và ước lượng các giá trị số trên trục y, vì thế đặc tính của trục x khác trục y. Do vậy, khi thao tác cần phải xác định công việc mà thao tác nằm trên trục x hay trục y.
Đoạn chương trình sau đưa ra cách để thực hiện các thay đổi trên trục y của biểu đồ.
theChart = av.GetActiveDoc theYAxis = theChart.GetYAxis theYAxis.SetAxisVisible(true) theYAxis.SetBoundsUsed(true) theYAxis.SetBoundsMax(2000000) theYAxis.SetBoundsMin(100000) theYAxis.SetMajorGridVisible(true) ‘thay đổi vị trí và màu sắc theYAxis.SetLeft(false) theYAxis.SetColor(Color.GetBlue)
Script này nhận được trục y, làm cho nó hiện rõ và thiết lập giới hạn trên là 2.000.000 và giới hạn dưới là 100.000. Script cũng vẽ ra một đường khung lưới từ các vị trí của trục y và gán cho nó màu xanh.
Tương tự, để thay đổi cách hiển thị trên trục x, cách làm như sau:
theChart = av.GetActiveDoc theXAxis = theChart.GetXAxis theXAxis.SetAxisVisible(true) theXAxis.SetLabelVisible(true) theXAxis.SetName(“Danso”) theXAxis.SetTickLabelVisible(true) ‘thay đổi vị trí và màu sắc theXAxis.SetBottom(true) theXAxis.SetColor(Color.GetGreen)
Thêm tiêu đề cho biểu đồ
Thêm tiêu đề cho biểu đồ để mô tả nội dung biểu đồ và loại quan hệ giữa dữ liệu. Khi tạo biểu đồ, Arcview tạo ra một tiêu đề mặc định. Ta có thể dễ dàng thay đổi vị trí của tiêu đề, nội dung tiêu đề và màu sắc thông qua Avenue.
theChart = av.GetActiveDoc theTitle = theChart.GetTitle theTitle.SetVisible(true) ‘đặt tên tiêu đề theTitle.SetName(“Ban do co cau gioi tinh”) ‘vị trí của tiêu đề ở trên dữ liệu theTitle.SetLocation(#CHARTDISPLAY_LOC_TOP) theTitle.SetColor(Color.GetMagenta)
Script này nhận tiêu đề của biểu đồ, làm cho nó hiện rõ, tạo lập một tiêu đề mới, di chuyển tiêu đề mới lên phía trên biểu đồ và đổi màu của tiêu đề thành màu đỏ tươi.
Thay đổi chú giải trên biểu đồ
Chú giải biểu đồ là vùng hiển thị tên và màu sắc của dãy dữ liệu. Chúng ta có thể thay đổi vị trí của chú giải và màu sắc của chữ trong chú giải.
theChart = av.GetActiveDoc theLegend = theChart.GetChartLegend theLegend.SetLocation(#CHARTDISPLAY_LOC_RIGHT) theLegend.SetColor(Color.GetRed)
Script này chuyển chú giải đến bên phải của biểu đồ và thay đổi màu chữ thành màu đỏ.
In biểu đồ
Để in biểu đồ, sử dụng yêu cầu Print và gửi đến đối tượng biểu đồ cần in.
theChart = av.GetActiveDoc theChart.Print
Các yêu cầu thường được sử dụng với Chart

3. VÍ DỤ
Ví dụ 1:
Ví dụ sau vẽ một Chart cho một theme đang tích cực, theme có Legend phải ở dạng Unique Value, Graduated Color hay ở dạng Graduated Symbol.
theView=av.GetActiveDoc
theTheme=theView.GetActiveThemes.Get(0)
theLegend=theTheme.GetLegend
theSymbols=theLegend.GetSymbols
theClasses=theLegend.GetClassifications
theFieldName=theLegend.GetFieldNames.Get(0)
theVTab=theTheme.GetFTab
theField = theVTab.FindField(theFieldName)
' tạo file dữ liệu cho biểu đồ
'
outFName = av.GetProject.MakeFileName( theTheme.GetName, "dbf")
outFName = FileDialog.Put( outFName, "*.dbf", "Output Histogram File" )
if (outFName = Nil) then
exit
end
newVTab=VTab.MakeNew( outFName, dBASE )
labelf=Field.Make( "Label", #FIELD_CHAR, 20, 0 )
countf=Field.Make( "Count", #FIELD_DECIMAL, 10, 0)
newVTab.AddFields( {labelf, countf} )
‘ số Range trong Legend
countlist = {}
for each c in theClasses
countlist.Add(0)
end
numClasses = theClasses.Count
' lấy về số lượng Record tương ứng với mỗi Range trong Legend
for each rec in theVTab
v = theVTab.ReturnValue(theField,rec)
for each i in 0..(numClasses - 1)
if (theClasses.Get(i).Contains(v)) then
countlist.Set(i,countlist.Get(i)+1)
break
end
end
end
' Ghi xuống file tạm
'
maxcount=0
for each i in 0..(numClasses-1)
rec=newVTab.AddRecord
newVTab.SetValue(labelf,rec,theClasses.Get(i).GetLabel)
newVTab.SetValue(countf,rec,countlist.Get(i))
maxcount=maxcount max countlist.Get(i)
end
' Tạo Chart
newChart=Chart.Make(newVTab,{countf})
newChart.SetRecordLabelField(labelf)
for each i in 0..(numClasses-1)
newChart.GetChartDisplay.SetSeriesColor(i,theSymbols.Get(i).GetColor)
end
newChart.GetTitle.SetName("Histogram of"++theTheme.GetName)
newChart.GetYAxis.SetBoundsUsed(true)
newChart.GetYAxis.SetBoundsMin(0)
newChart.GetYAxis.SetBoundsMax(maxcount)
newChart.GetWin.Open
Ví dụ 2: Tạo Pie Chart dân số giữa tỉ lệ nam và nữ ở các huyện của tỉnh Đồng Tháp
‘ trong view đang xét có theme Danso ở trạng thái Active
theView = av.GetActiveDoc
theTheme = theView.GetActiveThemes.Get(0)
theLegend = theTheme.GetLegend
' Xác định trường cần tạo Pie Chart.
tb=theTheme.GetFtab
af=tb.FindField("Nam")
bf=tb.FindField("Nu")
theChart= Chart.Make(tb, {af,bf})
theChart.SetSeriesFromRecords(false)
field4 = tb.FindField("ten_huyen")
theChart.SetRecordLabelField(field4)
theChart.GetChartDisplay.SetStyle (#CHARTDISPLAY_VIEW_CUMULATIVE)
theChart.GetChartDisplay.SetType(#CHARTDISPLAY_PIE)
theChart.GetWin.Open
Bài tập
Bài tập 1:
Vẽ biểu đồ hình Pie thể hiện tỉ lệ nam và nữ của tỉnh Đồng Tháp
Bài tập 2:
Viết Script tạo Layout xuất ra biểu đồ ở bài 1
Nguồn:”Bài giảng Lập trình Avenue – GV Nguyễn Văn Xanh – Đại học công nghệ thông tin”























![[Arcmap cơ bản #2] Tạo bản đồ bằng phần mềm ArcGIS tao-ban-do-bang-phan-mem-Arcgis](https://ungdungmoi.edu.vn/wp-content/uploads/2017/08/tao-ban-do-bang-phan-mem-Arcgis-218x150.jpg)
