Tiếp tục với phần hiển thị chú giải, với cách hiển thị chú giải của bài trước, chúng ta gặp phải một số vấn đề như chỉ sử dụng được với Feature Layer, không tùy biến được cách hiển thị. Với việc hiển thị bản đồ như là bản đồ nền thì không nên sử dụng Feature Layer vì Featuer Layer sẽ gặp vấn đề với việc hiển thị dữ liệu lớn. Và trong trường hợp bạn muốn tùy biến cách hiển thị legend theo ý muốn của mình thì cũng cần một giải pháp khác để xử lý việc này.
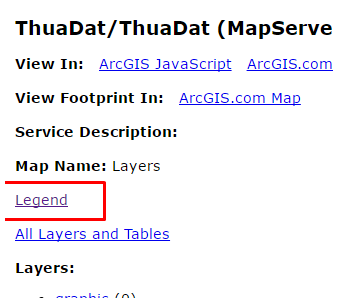
Rất may cho chúng ta là ArcGIS Server đã cung cấp cho chúng ta một service cho việc hiển thị chú giải. Chúng ta có thể tìm thấy service này trong trang quản trị mapserver.

Và nếu xem dữ liệu dạng json thì cấu trúc của data sẽ như sau:
{
"layers": [
{
"layerId": "<layerid>",
"layerName": "<layername>",
"layerType": "Layer type",
"minScale": 0,
"maxScale": 0,
"legend": [
{
"label": "<label>",
"url": "url",
"imageData": "<image data base 64 string>",
"contentType": "image/png",
"height": 20,
"width": 20
}
]
}
]
}
Rõ ràng với data như trên chúng ta hoàn toàn có thể đọc được qua một request và hiển thị theo cách chúng ta mong muốn.
Lưu lý: hình ảnh của chú giải được đưa ra dạng base64 string. Các bạn có thể tìm hiểu thêm về định dạng này tại đây: Base64
Hiển thị chú giải (Legend) sử dụng service legend của ArcGIS Server
Quay lại với bài trước, chúng ta sẽ code tiếp vào code của bài 7. Chúng ta làm theo các bước sau:
Bước 1: Thêm một thẻ <div> để hiển thị legend
<div id="legend"></div>
Bước 2: để request service legend chúng ta dùng thêm module request của ArcGIS API (tham khảo tại request )
require(["esri/request"], function(esriRequest)
Tổng thể chúng ta sử dụng những module sau:
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/MapImageLayer",
"esri/request",
"dojo/dom",
"dojo/on",
"dojo/domReady!"
], function (Map, MapView, MapImageLayer, esriRequest, dom, on) {
});
Bước 3. trong hàm then() của view chúng ta thêm code sau:
var urlLegend = "http://localhost:6080/arcgis/rest/services/ThuaDat/ThuaDat/MapServer/legend?f=pjson";
esriRequest(urlLegend, {
responseType: "json"
}).then(function (response) {
var content = "<ul>"
for (var i = 0; i < response.data.layers.length; i++) {
//duyệt hết các layer
var layer = response.data.layers[i];
content += "<li>" + layer.layerName;
content += "<ul>"
for (var j = 0; j < layer.legend.length; j++) {
var legend = layer.legend[j];
content += "<li>";
content += "<img src='data:image/png;base64," + legend.imageData + "' />";
content += legend.label;
content += "</li>";
}
content += "</ul></li>";
}
content += "</ul>"
dom.byId("legend").innerHTML = content;
});
Đầu tiên chúng ta cần một url trỏ đến service Legend, ở đây mình sử dụng
http://localhost:6080/arcgis/rest/services/ThuaDat/ThuaDat/MapServer/legend?f=pjson
là link đến service legend của mình. Các bạn cần phải thay đổi link này.
Sau đó chúng ta dùng esriRequest để request đến service đó, trả về một biến response.
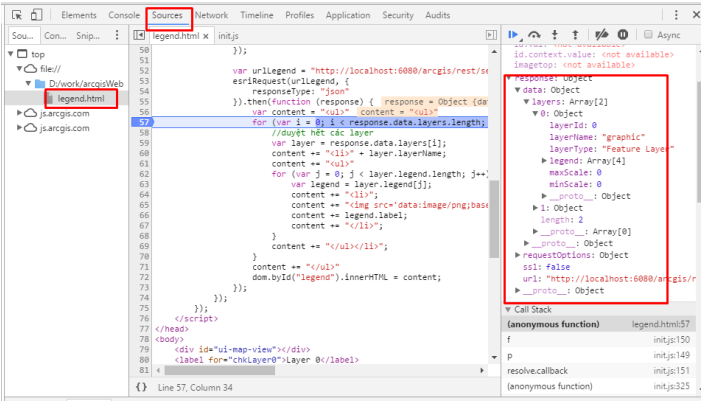
Mẹo: chúng ta có thể sử dụng trình debug javascript của trình duyệt (chrome, firefox, edge….) để xem cấu trúc của biến response trả về sau truy vấn, từ đó sử dụng để hiển thị theo cách chúng ta muốn. Ở đây mình hiển thị lên theo dạng các thẻ <ul> , <li>
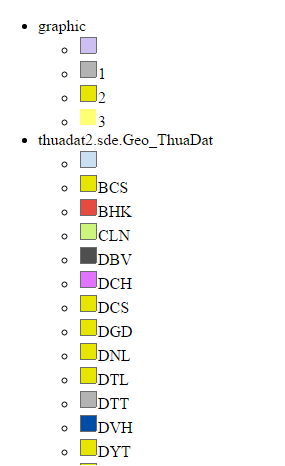
 Kết quả hiển thị như hình dưới:
Kết quả hiển thị như hình dưới:
Full code webgis có hiển thị chú giải (Legend) sử dụng service legend của ArcGIS Server
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="https://js.arcgis.com/4.0/esri/css/main.css">
<script src="https://js.arcgis.com/4.0/"></script>
<style>
html, body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
#ui-map-view {
width: 500px;
height: 500px;
}
</style>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/MapImageLayer",
"esri/request",
"dojo/dom",
"dojo/on",
"dojo/domReady!"
], function (Map, MapView, MapImageLayer, esriRequest, dom, on) {
//code ở đây
var layer = new MapImageLayer({
url: "http://localhost:6080/arcgis/rest/services/ThuaDat/ThuaDat/MapServer"
});
var map = new Map({
layers: [layer]
});
var view = new MapView({
container: "ui-map-view",
map: map
});
view.then(function () {
on(dom.byId("chkLayer0"), "change", function (ev) {
layer.sublayers[0].visible = ev.target.checked;
});
on(dom.byId("chkLayer1"), "change", function (ev) {
layer.sublayers[1].visible = ev.target.checked;
});
var urlLegend = "http://localhost:6080/arcgis/rest/services/ThuaDat/ThuaDat/MapServer/legend?f=pjson";
esriRequest(urlLegend, {
responseType: "json"
}).then(function (response) {
var content = "<ul>"
for (var i = 0; i < response.data.layers.length; i++) {
//duyệt hết các layer
var layer = response.data.layers[i];
content += "<li>" + layer.layerName;
content += "<ul>"
for (var j = 0; j < layer.legend.length; j++) {
var legend = layer.legend[j];
content += "<li>";
content += "<img src='data:image/png;base64," + legend.imageData + "' />";
content += legend.label;
content += "</li>";
}
content += "</ul></li>";
}
content += "</ul>"
dom.byId("legend").innerHTML = content;
});
});
});
</script>
</head>
<body>
<div id="ui-map-view"></div>
<label for="chkLayer0">Layer 0</label>
<input type="checkbox" id="chkLayer0" checked="checked" />
<label for="chkLayer1">Thửa đất</label>
<input type="checkbox" id="chkLayer1" checked="checked" />
<div id="legend"></div>
</body>
</html>
Hẹn gặp lại các bạn ở những bài tiếp theo.
Tác giả: Đỗ Xuân Cường
Nguồn bài viết: cuongdx313.wordpress.com























![[Học WebGIS nâng cao] – Bài toán tìm đường với PostGIS+ pgRouting](https://ungdungmoi.edu.vn/wp-content/uploads/2018/09/hoc-webgis-nang-cao-1-218x150.jpg)
