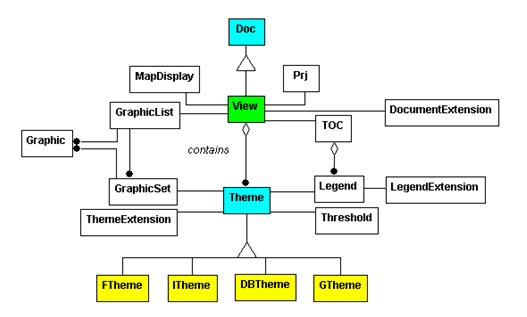
Nhìn vào mô hình đối tượng, ta thấy rằng View là một loại của document (DOC). Nó được chứa đựng bên trong một cửa sổ mà ta có thể mở, đóng, thay đổi kích cỡ hoặc di chuyển nó. Một View có thể chứa đựng không hoặc nhiều Theme, nó cũng có bảng nội dung (TOC) để hiển thị chú giải cho mỗi Theme, có vùng hiển thị bản đồ (Map Display) và nó cũng chứa đựng một tập các đối tượng đồ hoạ (graphics) như vòng tròn, hình chữ nhật, đường thẳng, nhãn mà ta có thể vẽ trên vùng bản đồ để làm nổi bật các đối tượng không gian trên bản đồ.

1. KHUNG NHÌN VÀ LỚP CHỦ ĐỀ
Tạo mới một khung nhìn
Để tạo mới một View ta sử dụng yêu cầu Make và gửi yêu cầu Make đến lớp View
myView=View.Make
Khi tạo ra View, ta cần đặt tên cho nó. Yêu cầu SetName cho phép ta đặt tên cho View, để sử dụng yêu cầu này, cần truyền vào một đối số có kiểu String. Đối số này chính là tên View cần đặt.
myView.SetName(“Khung nhìn bài tập chương 6”)
Lúc này ta đã tạo được một View mới có tên là “Khung nhìn bài tập chương 6” trong đề án, bây giờ ta cần mở View này lên để có thể nhìn và thao tác trên View. Để mở View, ta cần phải lấy được cửa sổ của View. Yêu cầu GetWin sẽ trả về cửa sổ của View.
theWindow = myView.GetWin
Yêu cầu Open sẽ cho phép mở cửa sổ View
theWindow.Open
Nếu muốn cửa sổ View này hiển thị lên trên tất cả các cửa sổ khác của đề án, hãy sử dụng yêu cầu Activate. theWindow.Activate
Tìm kiếm một khung nhìn
Tưởng tượng ta cần tìm đến một View với tên biết trước như “Khung nhìn bài tập chương 6”. Để làm được điều này trong ArcView, trước tiên mở cửa sổ đề án (Project) và sau đó tìm tên “Khung nhìn bài tập chương 6 ” trong GUI View. Tương tự như vậy, để viết các lệnh tìm View trong Avenue, đầu tiên phải tìm đến đề án (Project) bằng yêu cầu GetProject
theProject = av.GetProject
Vì View là một hiện thực của lớp document (DOC) nên tiếp theo ta cần sử dụng yêu cầu FindDoc để tìm đến View
myView = theProject.FindDoc(“Khung nhìn bài tập chương 6”)
Gán đơn vị bản đồ và đơn vị thước đo cho khung nhìn
Để biết được tỷ lệ của bản đồ đang hiển thị trên View, ta cần phải gán đơn vị bản đồ cho View. Sử dụng yêu cầu SetUnits cùng với đối số là đơn vị bản đồ cần gán, ví dụ như Meters , đối số này thuộc kiểu hằng số do ArcView cung cấp, ta sẽ gán đơn vị bản đồ cho View
myView = theProject.FindDoc(“Khung nhìn bài tập chương 6”) if (myView <> nil) then myView.SetUnits(#UNITS_LINEAR_METERS) end
#UNITS_LINEAR_METERS là hằng số đơn vị do ArcView cung cấp. Có thể tìm thấy danh sách các đơn vị này bằng cách mở Help của ArcView và gõ vào UnitsLinearEnum trong mục Index.
Tương tự, để gán đơn vị thước đo cho View, ta sử dụng yêu cầu .SetDistanceUnits với đối số là đơn vị cần gán.
myView.SetDistanceUnits(#UNITS_LINEAR_METERS)
Thêm lớp chủ đề (theme) vào khung nhìn
Một khi đã có đối tượng View, ta cần phải thêm một vài lớp chủ đề vào nó để có thể hiển thị được các đối tượng không gian. Các lớp chủ đề này có thể là shapefile, Image, Acad hoặc Arc/info coverage, những loại này được nhóm lại thành hai loại data source là feature data source và image data source. Mỗi loại data source này lại được phân thành các lớp trong Avenue, những lớp đó là FTheme (chủ đề dạng feature), ITheme (chủ đề dạng Image), DBTheme (chủ đề dạng Database), và GTheme (chủ đề dạng Grid)
Khi thêm một lớp chủ đề vào một View, trước hết ta cần tìm đến View. Sử dụng yêu cầu tìm View ở trên
myView=av.GetProject.FindDoc(“Khung nhìn bài tập chương 6”)
Tiếp theo cần tạo ra Theme. Để có thể tạo ra Theme, sử dụng yêu cầu Make và gửi đến lớp SourceName để tạo ra đối tượng Sourcename. SourceName là một đối tượng của Avenue dùng để chỉ đến vị trí vật lý của tệp tin cần tạo nên Theme.
theSrcName=SrcName.Make(“C: \Ditagis\Avenue\Data\hchinh.shp”)
C: \Ditagis\Avenue\Data\hchinh.shp: vị trí tệp tin cần tạo thành Theme
if (theSrcName=nil) thenMsgbox.Info(“Không tồn tại tệp tin”, “Thông báo”) exit end
Dùng yêu cầu Make để tạo Theme với đối số là theSrcName
theTheme = Theme.Make(theSrcName)
Khi đã có Theme, dùng yêu cầu AddTheme để thêm mới tạo vào View
myView.AddTheme(theTheme)
Đến lúc này, Theme mới đã được thêm vào View, tuy nhiên nó vẫn chưa hiển thị trên vùng bản đồ vì ta chưa có gán thuộc tính hiển thị cho Theme. Dùng yêu cầu SetVisible với đối số là true để gán thuộc tính hiển thị cho Theme. Nếu muốn Theme không hiển thị thì dùng yêu cầu SetVisible với đối số là false.
theTheme.SetVisible (true)
Nếu muốn cho Theme ở trạng thái kích hoạt, dùng yêu cầu SetActive với đối số là true, ngược lại thì dùng đối số là false.
theTheme.SetActive (true)
Nếu muốn cấm người dùng không được phép thay đổi hai thuộc tính hiển thị và kích hoạt, dùng yêu cầu để khoá không cho hiển thị Theme là SetVisibleLocked(true) và yêu cầu khoá không cho kích hoạt là SetActiveLocked(true).
theTheme.SetVisibleLocked(true) theTheme.SetActiveLocked(true)
Ta có thể kết nối nhiều nguồn dữ liệu khác nhau như là một chủ đề đến khung nhìn. Sau đây là một số ví dụ:
Đối với tập tin hình ảnh
TheSrcName = SrcName.Make(“$AVDATA/ myimage.bmp”)
Đối với ArcView Shapefile
TheSrcName = SrcName.Make(“$AVDATA/ myshapefile.shp”)
Đối với CAD drawings
TheSrcName = SrcName.Make(“$AVDATA/ drawings/pacels.dwg line”)
Arc/Info Librarian layer
TheSrcName = SrcName.Make(“mylibrary.layer polygon”)
Arc/Info ArcStorm layer
TheSrcName = SrcName.Make(“mylibrary. mylibrary. layer polygon”)
Ngoài ra chúng ta còn có thể tạo đối tượng SrcName từ bảng dữ liệu chứa tọa độ x,y. Ví dụ ta có bảng toạ độ có tên coords.txt, chứa hai trường là xcoord và ycoord. Ta tiến hành tạo Theme như sau:
TheView = av.GetActiveDoc TheVtab = av.GetProject.FindDoc(“C: \Ditagis\Dulieu\Bang\qtrac_kk.dbf”).GetVTab xField = theVTab.FindField(“toadoX”) yField = theVTab.FindField(“toadoY”) xySrc = XYName.Make(theVTab, xField, yField) theTheme = Theme.make(xySrc) theView.AddTheme(theTheme)
Tìm một lớp chủ đề trong khung nhìn
Theme được chứa trong View, vì vậy để tìm một Theme với một tên nào đó, chẳng hạn “hchinh.shp”, trước tiên phải tìm đến View và sau đó dùng yêu cầu FindTheme với đối số thuộc kiểu String là tên của Theme cần tìm
myView = av.GetProject..FindDoc(“Khung nhìn bài tập chương 6”) hchanhTheme = myView.FindTheme(“hchanh.shp”)
Thay đổi thứ tự của lớp chủ đề trong bảng nội dung (TOC) của khung nhìn
Khi thêm các Theme vào View, thứ tự của Theme trong View sẽ ảnh hưởng đến kết quả hiển thị trên vùng bản đồ. Nếu như Theme thuộc dạng điểm (Point) nằm dưới Theme thuộc dạng vùng (Polygon), thì các đối tượng của Theme thuộc dạng điểm sẽ bị che khuất không nhìn thấy trên vùng bản đồ. Để thay đổi thứ tự của các Theme, trước hết ta phải có danh sách các Theme và dùng yêu cầu Shuffle để thay đổi vị trí của Theme
Lấy danh sách Theme trong View bằng yêu cầu GetThemes
theView = av.GetProject.FindDoc(“Khung nhìn bài tập chương 6”) theThemeList = theView.GetThemes
Giả sử ta cần đổi chỗ của Theme đầu tiên đến vị trí cuối
themeDau=theThemeList.Get(0) vitricuoi=theThemeList.Count theThemeList.Shuffle(themeDau,vitricuoi)
Yêu cầu Shuffle cần hai đối số, đối số đầu là đối tượng cần thay đổi vị trí, đối số thứ hai là vị trí sẽ chuyển đối tượng đến trong danh sách.
Sau khi thực hiện lệnh này, Theme đầu tiên sẽ được dịch chuyển đến vị trí cuối trong danh sách. Tuy nhiên vị trí của Theme trong bảng nội dung của View vẫn chưa tự động dịch chuyển và bản đồ vẫn chưa thay đổi. Để hiển thị kết quả trên vùng bản đồ cần phải thực thi yêu cầu vẽ lại bản đồ (refresh) và bảng nội dung.
theView.InvalidateTOC (nil) theDisplay=theView.GetDisplay ‘ lấy vùng hiển thị bản đồ theView.Invalidate(true) ‘vẽ lại
Sau khi thay đổi thứ tự của các Theme, nếu muốn cấm người dùng không được phép thay đổi thứ tự vị trí của các Theme, có thể khoá các Theme bằng yêu cầu SetOrderLocked
aTOC = aView.GetTOC aTOC.SetOrderLocked
Thay đổi biểu tượng của lớp chủ đề
Biểu tượng là thành phần cơ bản của đối tượng đồ họa khi hiển thị trên khung nhìn. Ta sử dụng các biểu tượng khác nhau để phân biệt các đối tượng riêng biệt trong chủ đề. Ví dụ: sử dụng các kiểu biểu tượng dạng đường (line symbols) để thể hiện các loại đường khác nhau.
Để lấy được các biểu tượng của Theme, cần phải làm việc với Legend của Theme. Legend chứa đựng các biểu tượng mà Theme đang sử dụng. Với yêu cầu GetLegend gửi cho đối tượng Theme, sẽ lấy được Legend của Theme.
theView = av.GetActiveDoc theTheme = theView.GetThemes.Get(0) ‘ lấy Theme đầu tiên theLegend = theTheme.GetLegend ‘ lấy Legend của Theme
Để lấy được biểu tượng, trước tiên phải lấy danh sách các biểu tượng chứa trong Legend bằng yêu cầu GetSymbols
theListSymbol=theLegend.GetSymbols
Giả sử, lấy biểu tượng đầu tiên và thay đổi màu sắc của nó thành màu xanh
theSymbol=theListSymbol.Get(0) theBlueColor=color.GetBlue ‘ lấy màu xanh theSymbol.SetColor(theBlueColor) ‘ gán màu symbol thành màu xanh
Để bản đồ thể hiện được sự thay đổi của biểu tượng, cần tác động lên sự thay đổi của Theme bằng yêu cầu UpdateLegend
theTheme.UpdateLegend
Xoá các lớp chủ đề khỏi khung nhìn
Nếu không muốn một Theme nào đó tiếp tục tồn tại trong View, có thể xoá nó bằng yêu cầu DeleteTheme với đối số là Theme cần xoá và gửi đến đối tượng View
myView = av.GetProject.FindDoc(“Khung nhìn bài tập chương 6”) theTheme = myView.FindTheme(“hchanh.shp”)
Tuy nhiên việc xoá Theme là việc cần phải cân nhắc, vì vậy trước khi xoá cần phải xác nhận có thực sự xoá không, nếu đồng ý thì lúc đó mới xoá, nếu không đồng ý thì không xoá.
xacnhan = Msgbox.YesNo(“ thực sự muốn xoá Theme ” + theTheme + “?”, “Xoá theme”, true) if (xacnhan=true) then myView.DeleteTheme(theTheme) end
Bây giờ nếu muốn xoá các Theme đang ở trạng thái kích hoạt, đầu tiên phải gửi yêu cầu GetActiveThemes đến đối tượng View chứa các Theme đó để lấy danh sách các Theme cần xoá.
myView = av.GetProject.FindDoc(“Khung nhìn bài tập chương 6”) listTheme=myView.GetActiveThemes
Sau đó dùng vòng lặp đi hết danh sách Theme này để lần lượt xoá các Theme
For each theTheme in listTheme
xacnhan = Msgbox.YesNo(“ thực sự muốn xoá Theme ” + theTheme + “?”, “Xoá theme”, true) if (xacnhan=true) then myView.DeleteTheme(theTheme) end
Tương tự, nếu muốn xoá hết các Theme trong View thì dùng yêu cầu GetThemes để lấy danh sách Theme và sau đó dùng vòng lặp duyệt qua danh sách Theme và xoá nó ra khỏi View.
Chọn đối tượng không gian của lớp chủ đề bằng chuột
Nếu như đã từng sử dụng qua công cụ Select Feature trên thanh Toolbar của View trong ArcView, chắc hẳn sẽ thấy công cụ trên cho phép ta chọn các đối tượng không gian của các Theme đang kích hoạt bằng chuột với 2 cách: chọn bằng điểm và chọn bằng hình chữ nhật.
Để có thể chọn được các đối tượng không gian của các Theme đang kích hoạt, trước hết phải lấy danh sách các Theme đang được kích hoạt trong View, tiếp theo lấy về điểm chọn hoặc vùng chọn và sau đó dùng điểm chọn hoặc vùng chọn này để chọn các đối tượng trên các Theme đang kích hoạt.
Lấy danh sách các Theme đang kích hoạt
myView = av.GetProject.FindDoc(“Khung nhìn bài tập chương 6”) listActiveThemes=myView.GetActiveThemes
Lấy vùng chọn bằng cách gửi yêu cầu ReturnUserRect đến View
theRect = myView.GetDisplay.ReturnUserRect
Chọn các đối tượng trên các Theme đang kích hoạt
For each theTheme in listActiveThemes theTheme.SelectByRect(theRect, #VTAB_SELTYPE_NEW) end
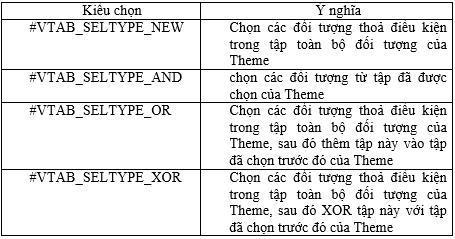
#VTAB_SELTYPE_NEW: hằng số kiểu chọn đối tượng do ArcView cung cấp
Bảng hằng số các kiểu chọn:
Kiểu chọn Ý nghĩa

Bên trên là đoạn lệnh chọn đối tượng bằng cách dùng hình chữ nhật. Để có thể vừa dùng điểm vừa dùng hình chữ nhật như công cụ Select Feature của ArcView, thêm yêu cầu ReturnUserPoint vào đoạn lệnh trên nếu như kiểm tra thấy hình chữ nhật trả về bằng Null
myView = av.GetProject.FindDoc(“Khung nhìn bài tập chương 6”) theRect = myView.ReturnUserRect if ( theRect.IsNull) then thePoint=myView.GetDisplay.ReturnUserPoint listActiveThemes=myView.GetActiveThemes For each theTheme in listActiveThemes theTheme.SelectByPoint(thePoint, #VTAB_SELTYPE_NEW) end else For each theTheme in listActiveThemes theTheme.SelectByRect(theRect, #VTAB_SELTYPE_NEW) end end
Để chạy được Script này, cần phải gán nó vào sự kiện Apply của công cụ Tool trong cửa sổ View.
Chọn đối tượng không gian của lớp chủ đề bằng các hình đồ họa
Có một cách khác để chọn các đối tượng trên Theme là sử dụng hình đồ hoạ như vòng tròn, đa giác hoặc đường thẳng. Ví dụ muốn chọn các trường học trong phạm vi có bán kính 10 km từ trung tâm của thị trấn. Đầu tiên phải vẽ ra một vòng tròn có tâm là trung tâm của thị trấn và có bán kính 10km. Tiếp theo dùng vòng tròn này để chọn các trường học trong lớp chủ đề trường học.
Giả sử ta đã vẽ vòng tròn trên View bằng công cụ vẽ vòng tròn của ArcView và nó đang ở trạng thái kích hoạt (được chọn). Về cách tạo ra graphics, sẽ được học trong chương kế. Bây giờ muốn dùng vòng tròn này để chọn các đối tượng của lớp trường học. Để làm việc này, trước tiên phải có được View hiện hành và lớp chủ đề trường họ
myView = av.GetProject.FindDoc(“Khung nhìn bài tập chương 6”) truongTheme=myView.FindTheme(“truong.shp”)
Tiếp theo, cần phải có được vòng tròn. Vì vòng tròn thuộc lớp Shape và được quản lý trong danh sách Graphics của View nên cần phải có danh sách Graphics của View để có thể lấy được vòng tròn. Gửi yêu cầu GetGraphics đến View, sẽ nhận lại danh sách các Graphics
listGraphics = myView.GetGraphics
và với yêu cầu GetSelected, sẽ có được danh sách các graphics đang ở trạng thái kích hoạt.
listSelGrp = listGraphics.GetSelected
để lấy được vòng tròn, gửi yêu cầu Get(0).GetShape đến listSelGrp
theCircle = listSelGrp.Get(0).GetShape
Bây giờ, có thể chọn các đối tượng trên Theme nằm trong phạm vi của vòng tròn bằng cách gửi yêu cầu SelectByShapes đến Theme trường học với 2 đối số là danh sách các Shapes và kiểu chọn. Để tạo ra danh sách chứa các shapes (trong trường hợp này có một Shape là theCircle), cần khởi tạo danh sách và thêm theCircle vào nó.
listShapes={}
listShapes.Add(theCircle)
Gửi yêu cầu SelectByShapes đến Theme trường học
TruongTheme.SelectByShapes(listShapes, #VTAB_SELTYPE_NEW)
Chọn đối tượng không gian lớp chủ đề bằng một lớp chủ đề khác
Giả sử có vài trung tâm thị trấn, để tìm các trường học cách các trung tâm thị trấn trên một bán kính 10km. Thay vì phải vẽ từng vòng tròn cho các thị trấn rồi dùng các vòng tròn này để chọn các trường học, vẫn có một cách khác để thực hiện điều này, bằng cách sử dụng phương pháp chọn đối tượng trên một Theme nhờ vào các đối tượng của một Theme khác qua yêu cầu SelectByTheme.
Giả sử đã có hai Theme tồn tại trên View là Theme trung tâm thị trấn (thitran.shp) và Theme trường học (truong.shp)
myView = av.GetProject.FindDoc(“Khung nhìn bài tập chương 6”) thitranTheme = myView.FindTheme(“thitran.shp”) truongTheme = myView.FindTheme(“truong.shp”)
gửi yêu cầu SelectByTheme đến Theme trường học với 4 đối số là theme thị trấn, kiểu quan hệ không gian, khoảng cách quan hệ và kiểu chọn.
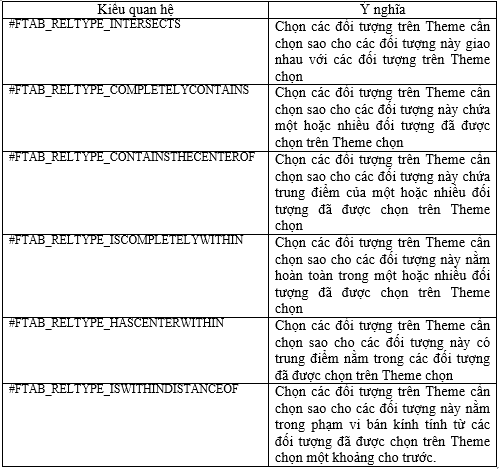
truongTheme.SelectByTheme(thitranTheme, #FTAB_RELTYPE_ISWITHINDISTANCEOF, 10, #VTAB_SELTYPE_NEW)
Các hằng số kiểu quan hệ không gian giữa 2 Theme:

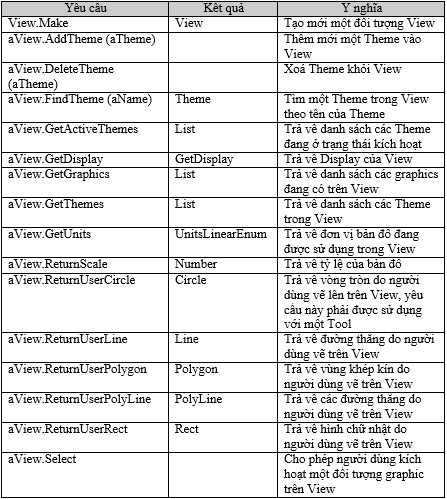
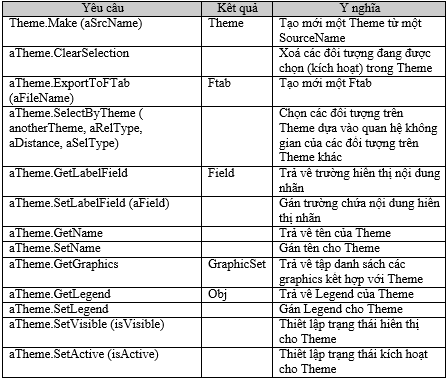
Các yêu cầu thường được sử dụng với View

Các yêu cầu thường được sử dụng với Theme

2. VÍ DỤ
Ví dụ 1:
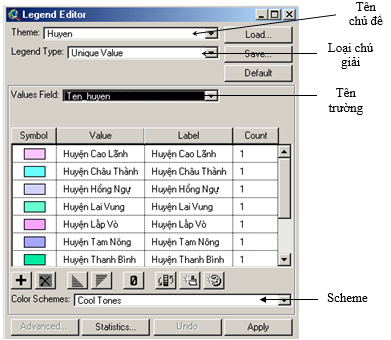
Thực hiện thay đổi Legend cho lớp Huyen

Script được viết như sau
theView = av.GetActiveDoc
theTheme = theView.FindTheme(“huyen”) ‘ lấy về theme
theLegend = theTheme.GetLegend ‘ lấy về Legend hiện thời của huyện
‘ thiết lập kiểu Legend là Unique Value
theLegend.SetLegendType(#LEGEND_TYPE_UNIQUE) theLegend.Unique(theTheme,"Ten_huyen")
‘ Bỏ đi những giá trị Null nếu có
theLegend.SetNullValue(“Ten_huyen”,””)
‘ Lấy danh sách Scheme màu sắc
theColorSchemes = SymbolList.GetPreDefined(#SYMLIST_TYPE_COLORSCHEME)
‘ tìm Scheme màu có tên là “Cool Tones”
for each scheme in theColorSchemes if (scheme.GetName = "Cool Tones") then theColorScheme = scheme end end
‘ thiết lập Scheme màu cho Legend
theLegend.GetSymbols.RandomSavedSymbols(theColorScheme)
‘ Cập nhật lại bảng TOC
theTheme.UpdateLegend
Ví dụ 2:
Ví dụ sau thiết lập Font cho TOC
‘ tạo bộ quản lý danh sách các Font
theFM = FontManager.The
‘ Lấy về danh sách các Font
theFontlist = theFM.ReturnFamilies
‘ Dùng một hộp danh sách liệt kê các Font để cho người sử dụng có thể chọn
theFont = msgbox.ListAsString (theFontlist,"Select a Font", "Set TOC Font") if (theFont = nil) then ‘ trường hợp không chọn Font nào exit end
‘ lấy về danh sách các kiểu của Font
theStyles = theFM.ReturnStyles (theFont)
‘ Dùng một hộp danh sách liệt kê các kiểu của Font cho người dùng chọn
theStyle = msgbox.ListAsString (theStyles,"Select a Font Style","Set TOC Font") if (theStyle = nil) then exit end ‘ không chọn kiểu nào
‘ chọn kích thước Font
theSize = msgbox.input("Enter a Font Size","Set TOC Font","12")
if (theSize = nil) then exit end ‘ trường hợp không chọn kích thước
‘ thiết lập Font cho TOC
TOCFont = TextSymbol.Make TOCFont.SetFont (NFont.Make(TheFont.AsString,TheStyle.AsString)) TOCFont.SetSize( theSize.AsNumber) TOC.SetDefaultSymbol(TOCFont)
‘ Cập nhật lại các View đang mở
allDocs = av.GetProject.GetDocs for each v in allDocs if (v.is(View) and (v.GetWin.IsOpen)) then 'only open views already open or iconized v.GetWin.Close v.GetWin.Open end end
Ví dụ 3:
Sắp xếp các theme trong TOC theo thứ tự.
aView = av.GetActiveDoc ' Lấy về View hiện hành theThemes = aView.GetThemes ' Lấy tất cả các Theme trong view if (theThemes = NIL) then ‘ Trường hợp không có theme nào exit end
‘ Các loại theme có thể có trong view
theTypes = {"point","multipoint","labelpoint","node","annotation","arc",
"multiline","route","polygon","poly","region"}
‘ Sử dụng Dictionary để lưu lại các loại theme
‘
aDictionary = Dictionary.Make(theTypes.Count + 1)
for each type in theTypes
aDictionary.Add (type,{})
end
aDictionary.Add(“other”,{}) ‘ Trường hợp kiểu nằm ngoài các kiểu đã liệt kê
‘ Sắp xếp các theme theo kiểu
‘
for each thm in theThemes
aKey = thm.GetSrcName.GetSubName if (theTypes.FindByValue(aKey) >= 0) then
‘ thêm theme vào danh sách
aValue = aDictionary.Get(aKey) + {thm}
aDictionary.Set(aKey,aValue)
else
‘ trường hợp kiểu có chứa “region” và “route” .
type = "other" ‘ không thì gán cho nó kiểu là other
if (aKey.Contains("region")) then
type = "region"
end 'if
if (aKey.Contains("route")) then
type = "route"
end 'if
aValue = aDictionary.Get(type) + {thm}
aDictionary.Set(type, aValue)
end 'else
end 'for
‘ sắp xếp lại các theme
‘
theThemes.Empty
for each type in theTypes
theThemes.Merge(aDictionary.Get(type))
end
theThemes.Merge(aDictionary.Get("other"))
aView.InvalidateTOC(nil)
aView.Invalidate
Bài tập
Bài tập 1:
Viết script tạo một View mới có tên là DongThap1, trong View này thêm vào các theme lớp huyen, truong và lớp dgt
Bài tập 2:
Với các trường học trong View DongThap1, đổi biểu tượng cho theme truonghoc.shp sang màu đỏ.
Bài tập 3:
Viết Script cho biết trong thị xã Sa Đéc có bao nhiêu trường học.
Bài tập 4:
Viết Script hiển thị các trường học nằm cách quốc lộ 1A là 500 m.
Nguồn:”Bài giảng Lập trình Avenue – GV Nguyễn Văn Xanh – Đại học công nghệ thông tin”























![[Arcmap cơ bản #2] Tạo bản đồ bằng phần mềm ArcGIS tao-ban-do-bang-phan-mem-Arcgis](https://ungdungmoi.edu.vn/wp-content/uploads/2017/08/tao-ban-do-bang-phan-mem-Arcgis-218x150.jpg)
