1. CÁC ĐỐI TƯỢNG ĐỒ HOẠ (Graphics)
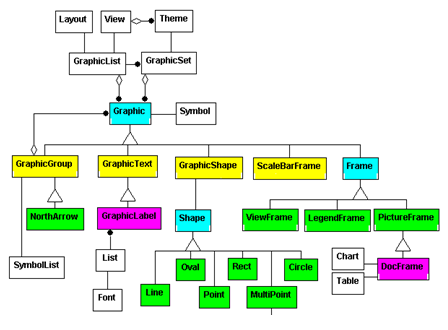
Mô hình lược đồ đối tượng của các đối tượng đồ hoạ (Graphics)

có thể tạo ra một đối tượng Graphic trên khung nhìn View hoặc trên Display của View và cũng có thể tạo ra một đối tượng Graphic trên Layout hoặc trên Display của Layout. Tuy nhiên cần chú ý về đơn vị của hai loại Display này. Display của View sử dụng đơn vị của bản đồ, còn Display của Layout sử dụng đơn vị của trang Layout.
View và Layout đều có một danh sách các Graphic gọi là GraphicList. Danh sách này chứa đựng tất cả Graphics trong tài liệu người dùng (Document). Mỗi Theme trong View lại chứa một tập các Graphic gọi là GraphicSet, tập này là tập con của GraphicList và chúng được gắn vào Theme.
Mỗi Graphic được hợp thành từ một GraphicShape, GraphicShape được tạo ra từ các đối tượng Shape như Rects, Lines và Circles.
Tạo các đối tượng đồ hoạ trên khung nhìn và Layout
Giả sử muốn viết một Script tạo ra một vòng tròn có bán kính 5 km với tâm là một điểm chọn trên vùng bản đồ của View. Trước tiên, cần phải tạo ra một Shape là Circle, tiếp theo tạo ra một Graphic từ Shape và sau đó thêm nó vào danh sách các Graphic của View hoặc Layout mà muốn vẽ.
Dùng yêu cầu GetDisplay gửi đến đối tượng View để lấy về Vùng bản đồ của View
theView = av.GetActiveDoc theDisplay = theView.GetDisplay
Dùng yêu cầu ReturnUserPoint gửi đến đối tượng Display để lấy tâm điểm
theDisplay.ReturnUserPoint
Tạo Shape Circle bằng cách gửi yêu cầu Make đến lớp Circle với 2 đối số là tâm điểm và bán kính
theCircle = Circle.Make(thePoint, 5)
Tạo Graphic từ shape Circle bằng cách gửi yêu cầu Make đến lớp GraphicShape
theGraphicCircle=GraphicShpae.Make(theCircle)
Gửi yêu cầu GetGraphics đến đối tượng View để lấy về danh sách các Graphics
theGraphicList = theView.GetGraphics
Thêm theGraphicCircle vào danh sách các Graphics để nó hiển thị trên View
theGraphicList.Add(theGraphicCircle)
Để Script này thực thi được, cần phải gắn nó vào sự kiện Apply của một Tool trên thanh Toolbar của cửa sổ View.
Lưu ý rằng Graphic mà tạo ra ở trên sẽ tồn tại với View, có thể thay đổi kích cỡ, dịch chuyển và lưu nó với View. Khi bản đồ trên View được vẽ lại, Graphic này vẫn tồn tại. Nếu muốn tạo ra một Graphic mà sau này nó sẽ mất đi khi bản đồ của View được vẽ lại, hoàn toàn có thể làm được bằng cách vẽ trực tiếp Shape trên Display.
theView = av.GetActiveDoc theDisplay = theView.GetDisplay thePoint = theDisplay.ReturnUserPoint theCircle = Circle.Make(thePoint, 5) theSym = Symbol.Make(#SYMBOL_PEN) theDisplay.BeginClip theDisplay.DrawCircle(theCircle,theSym) theDisplay.EndClip
Yêu cầu DrawCircle được dùng để vẽ ra một vòng tròn trên View. Sử dụng yêu cầu BeginClip và EndClip để cho Display biết là chỉ vẽ duy nhất vùng phủ bằng vòng tròn. Vòng tròn sẽ không xuất hiện khi View được vẽ lại.
Gắn các đối tượng đồ hoạ vào lớp chủ đề
Khi có các Graphics trên View, có thể gắn các Graphics trên vào Theme. Một khi đã gắn các Graphics vào Theme thì việc hiển thị các Graphics này trên View sẽ phụ thuộc vào việc hiển thị của Theme. Khi cho Theme hiển thị, các Graphics này cũng sẽ được hiển thị theo, nếu tắt không cho Theme hiển thị thì các Graphics này cũng sẽ không xuất hiện trên View.
Khi gán các Graphics này vào Theme, các Graphics này sẽ được lưu trong tập Graphics gọi là GraphicSet. GraphicSet là một tập con của GraphicList, nếu xoá các Graphics từ GraphicList thì các Graphics sẽ được xoá khỏi GraphicSet. Tuy nhiên nếu xoá các Graphics từ GraphicSet thì các Graphics vẫn tồn tại trong GraphicList.
Để gán các Graphics vào Theme, cần phải có tập Graphics của Theme, sử dụng yêu cầu GetGraphics và gửi đến đối tượng Theme, sẽ nhận được tập này.
theView = av.GetActiveDoc theTheme = theView.FindTheme(“truong.shp”) myGraphicSet = theTheme.GetGraphics
Sử dụng vòng lặp để đưa các Graphics đang được chọn trên View vào tập các Graphics của Theme
for each g in theView.GetGraphics.GetSelected myGraphicSet.Add(g) end
Tác động đến thuộc tính hiển thị của tập Graphics để nó hiển thị trên View
myGraphicSet.SetVisible(true)
Hiển thị nhãn cho lớp chủ đề
Để hiển thị nhãn cho Theme, trước hết cần phải xác định trường chứa nội dung làm nhãn để gán cho LabelField của Theme. Sử dụng yêu cầu FindField với đối số là tên Field và gửi cho đối tượng FTab của Theme để lấy về Field
theView = av.GetActiveDoc theTheme = theView.FindTheme(“truong.shp”) theField=theTheme.GetFtab.FindField(“ten”) Gán theField cho LabelField của Theme theTheme.SetLabelField (theField)
Tiếp theo cần khởi tạo đối tượng Labeler và thiết lập các thuộc tính cho nó
aLabeler = Labeler.Make(aExt)
Thiết lập thuộc tính cản trở về đối tượng không gian của nhãn là không
aLabeler.SetfeatureWeight(#LABEL_WEIGHT_NO)
Thiết lập thuộc tính cản trở về các nhãn là có
aLabeler.SetlabelWeight(#LABEL_WEIGHT_HIGH)
Báo cho đối tượng nhãn của Theme không sử dụng các giá trị lặp trong trường LabelField
aLabeler.RemoveDuplicates(true)
Nạp các đối tượng không gian và các nhãn của Theme vào đối tượng Labeler
aLabeler.Load(theTheme)
Tự động gắn các nhãn vào View
aView.GetAutoLabels(aLabeler,false)
Nhóm và tách nhóm các đối tượng đồ hoạ
Để nhóm các Graphics, trước tiên phải chọn (Select) các Graphics cần nhóm. Sau đó gửi yêu cầu GroupSelected đến danh sách Graphics để thực hiện nhóm các Graphics đang được chọn.
theLayout = av.GetActiveDoc theGraphicList = theLayout.GetGraphics theGraphicList.GroupSelected
Nếu muốn tách các Graphics rời ra từ các Graphics đã được nhóm, dùng yêu cầu UnGroupSelected và gửi đến danh sách Graphics
theLayout = av.GetActiveDoc theGraphicList = theLayout.GetGraphics theGraphicList.UnGroupSelected
Nếu muốn nhóm các Graphics mà không cần phải chọn nó trước, vẫn có thể làm được thông qua việc lấy tên của chúng hoặc thông qua Object tag của các Graphics.
Giả sử muốn nhóm một View Frame có Object tag là “View Frame” với một Legend Frame có Object tag là “Legend Frame”. Đoạn script sau sẽ thực hiện điều này
theLayout = av.GetActive.Doc theGraphicList = theLayout.GetGraphics for each aGraphic in theGraphicList If (aGraphic.GetOjectTag = “View Frame”) or (aGraphic.GetOjectTag = “Legend Frame”) then aGraphic.Select end end
theGraphicList.GroupSelected
Di chuyển và sắp thẳng hàng các đối tượng đồ hoạ
Khi có nhiều Graphics trên View, có thể muốn dịch chuyển hoặc sắp xếp cho chúng thẳng hàng. Chẳng hạn muốn sắp xếp thẳng hàng các Graphics đã được chọn theo biên bên dưới của chúng. Để làm được việc này, trước tiên cần lấy phạm vi của toàn bộ các Graphics đang được chọn, sau đó lấy toạ độ bên dưới của phạm vi và thiết lập lại toạ độ gốc của mỗi Graphic.
theView = av.GetActiveDoc theGraphicList = theView.GetGraphics extent = theGraphicList.ReturnSelectedExtent bottom = extent.GetBottom for each aGraphic in theGraphicList.GetSelected orig = aGraphic.GetOrigin x = orig.GetX aGraphic.SetOrigin (x@bottom) end
2. CÁC BIỂU TƯỢNG (Symbols)
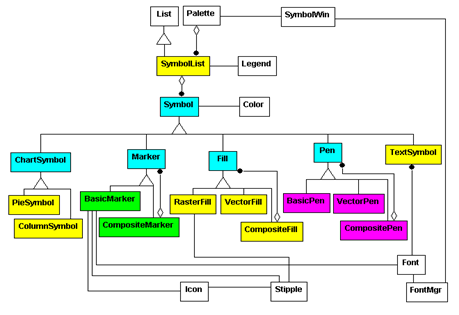
Mô hình lược đồ đối tượng của các biểu tượng

Nhìn lại lược đồ mô hình đối tượng về Graphics ở trên, ta để ý sẽ thấy tất cả các Graphics đều có Symbol. Symbol cho phép thể hiện sự khác nhau của Graphics. Nếu thay đổi thuộc tính của Symbol gắn với Graphics thì Graphics sẽ thay đổi theo. Mọi Symbol của ArcView đều là lớp con của lớp Symbol. Lớp Fill được dùng cho các Shape có hình dáng như đa giác, vòng tròn. Lớp Pen dùng cho các shape dạng đường. Lớp Marker dùng cho các shape dạng Point và lớp TextSymbol dùng để vẽ ký tự. Các lớp con này cũng có những lớp con khác dùng để tạo ra những Symbol khác về Fill, Pen, Marker.
Tạo mới một biểu tượng
có thể tạo mới một Symbol bằng cách gửi yêu cầu Make đến lớp Symbol. Tuỳ thuộc vào đối số đi kèm mà có thể tạo ra các Symbol như: Raster Fill, Basic Pen, Pattern Maker, Text
Tạo BasicPen symbol
ASym = Symbol.Make(#SYMBOL_PEN)
Tạo BasicMarker symbol mẫu #BASICMARKER_STYLE_PATTERN
ASym = Symbol.Make(#SYMBOL_MARKER)
Tạo RasterFill symbol mẫu RASTERFILL_STYLE_SOLID
ASym = Symbol.Make(#SYMBOL_FILL)
Tạo Text Symbol sử dụng Font mặc định
ASym = Symbol.Make(#SYMBOL_TEXT)
Một khi đã có đối tượng Symbol, có thể thay đổi các thuộc tính của nó như màu sắc, kích cỡ, … Ví dụ sau sẽ tạo ra một Symbol rỗng có màu là màu xanh, có kích cỡ là 2 và sẽ áp dụng cho tất cả các Graphics đường thẳng trên View
theView = av.GetActiveDoc theDisplay = theViewGetDisplay theGraphicList = theView.Graphics theSymbol = VectorPenHollow.Make theSymbol.SetAltSize(2) theSymbol.SetColor(Color.GetBlue) for each thegraphic in theGraphicList.FindByClass(GraphicShape) theshape = thegraphic.GetShape if (theShape.Is(Line)or theShape.Is(PolyLine)) then theGraphic.SetSymbol(theSymbol) end end theDisplay.Invalidate(true)
Thay đổi thuộc tính của biểu tượng
Nếu có một Graphic và muốn thay đổi Symbol của nó, có thể sử dụng lớp Symbol hoặc các lớp con của nó để tạo ra Symbol mới.
Giả sử có một Graphic là vòng tròn (theGraphicCircle) đang được kích hoạt, bây giờ muốn thay đổi symbol của nó để có một vòng tròn có độ bóng nghiêng 45 độ, nền màu đỏ và đường viền màu xanh. Đoạn Script sau sẽ thực hiện điều này:
theGraphicCircle = av.GetActiveDoc.GetGraphicList.GetSelected.get(0) TheSymbol= theGraphicCirle.GetSymbol TheSymbol=VecterFill.Make TheSymbol.SetStyle(#VECTORFILL_STYLE_HATCH) TheSymbol.SetColor(Color.GetRed) TheSymbol.SetAngle(45) TheSymbol.SetOLColor(color.GetGreen) TheGraphicCircle.Invalidate
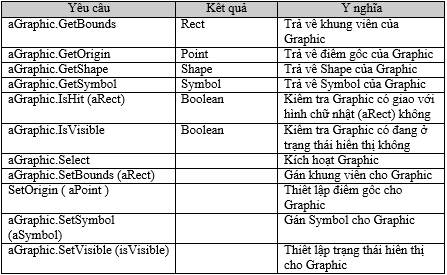
Các yêu cầu thường được sử dụng với Graphics

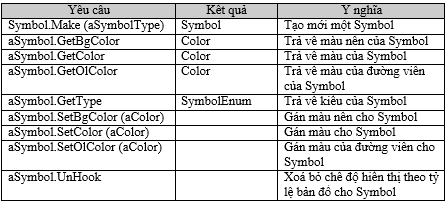
Các yêu cầu thường được sử dụng với Symbol

3. VÍ DỤ
Ví dụ 1:
Thay đổi biểu tượng dạng điểm của nhà máy sang dạng
theView = av.GetActiveDoc theTheme = theView.FindTheme(“Nhamay”) theLegend = theTheme.GetLegend theLegend.SingleSymbol theSymWin = av.GetSymbolWin aPaletteList = theSymWin.GetPalette.GetList( #PALETTE_LIST_MARKER ) theSymWin.SelectSymbol( aPaletteList.Get( 38 )) theLegend.GetSymbols.Insert(theSymWin.ReturnCurrentSymbol (#SYMBOL_MARKER)) theTheme.UpdateLegend
Ví dụ 2:
Ví dụ sau tạo ra một Graphic hình tròn, 2 Graphic hình vuông, một đường thẳng và một điểm trên View hiện hành
theView = av.GetActiveDoc theDisplay = theView.GetDisplay
‘ Lấy về danh sách Graphic của View
theGraphics = theView.GetGraphics
‘ Lấy về vùng view hiển thị
theExtent = theDisplay.ReturnExtent theCenter = theExtent.ReturnCenter theLowerLeft = theExtent.ReturnOrigin w = (theExtent.GetWidth) * 0.25 h = (theExtent.GetHeight) * 0.25 theUpperRight = (theLowerLeft.Getx + theExtent.GetWidth)@ (theLowerLeft.Gety + theExtent.GetHeight) offsetPoint = Point.Make(h, w)
‘ tạo vòng tròn có tâm ở giữa View bán kính là w
aCircle = Circle.Make(theCenter, w) gCircle = GraphicShape.Make(aCircle) aSymbol = VectorFill.Make aSymbol.SetStyle(#VECTORFILL_STYLE_HATCH) aSymbol.SetAngle(45) aSymbol.SetColor(Color.GetYellow) aSymbol.SetOLColor(Color.GetRed) gCircle.SetSymbol(aSymbol) theGraphics.Add(gCircle)
‘ Vẽ các hình vuông
aBox = Rect.Make(theCenter, offsetPoint) gBox = GraphicShape.Make(aBox) aSymbol = RasterFill.Make aSymbol.SetOLColor(Color.GetGreen) aSymbol.setcolor(Color.GetBlue) gBox.SetSymbol(aSymbol) gBox2 = gBox.Clone gBox2.GetSymbol.SetColor(Color.GetRed) gBox2.SetOrigin(theLowerLeft) theGraphics.Add(gBox) theGraphics.Add(gBox2)
‘ vẽ đường thẳng
aLine = Line.Make(theLowerLeft, theUpperRight) gLine = GraphicShape.Make(aLine) theSymbol = gLine.Getsymbol thesymbol.SetSize(2) theSymbol.SetColor(Color.GetMagenta) theGraphics.Add(gLine)
‘ vẽ một điểm chính giữa view
aPoint = Point.Make(theCenter.GetX, theCenter.GetY) gPoint = GraphicShape.Make(aPoint) theSymbol = gPoint.GetSymbol theSymbol.SetColor(Color.GetRed) theSymbol.SetSize(8) theGraphics.Add(gPoint)
Bài tập
Bài tập 1:
Viết công cụ cho phép người sử dụng vẽ các hình tròn
Bài tập 2:
Viết công cụ cho phép người sử dụng vẽ các hình chữ nhật
Bài tập 3:
Viết công cụ cho phép người sử dụng vẽ các hình đa giác
Bài tập 4: Viết công cụ cho phép người sử dụng vẽ các polyline
Nguồn:”Bài giảng Lập trình Avenue – GV Nguyễn Văn Xanh – Đại học công nghệ thông tin”























![[Arcmap cơ bản #2] Tạo bản đồ bằng phần mềm ArcGIS tao-ban-do-bang-phan-mem-Arcgis](https://ungdungmoi.edu.vn/wp-content/uploads/2017/08/tao-ban-do-bang-phan-mem-Arcgis-218x150.jpg)
