Nội dung chính
1. GIỚI THIỆU DIALOG
Dialog là một giao diện để xây dựng các ứng dụng trong ArcView. Dialog cho phép tổ chức các nhiệm vụ đơn hoặc một tập các nhiệm vụ quan hệ trên các cửa sổ riêng, giống như cách tổ chức các nhiệm vụ có quan hệ với nhau trong cùng một menu hoặc trên thanh button. Dialog Designer là một Extension do ArcView cung cấp, với Dialog Designer ta có thể:
- Tạo cửa sổ nhập riêng cho .

- Dùng dialog để điều khiển trực tiếp việc hiển thị dữ liệu.

- Tổ chức các điều khiển có quan hệ với nhau trên trên các cửa sổ riêng.

- Thêm trực tiếp các button vào View hoặc Layout
Dialog Designer chỉ hỗ trợ xây dựng các nhiệm vụ trên các Dialog mới chứ không cho phép sửa đổi các dialog sẵn có của ArcView.Lợi ích của việc dùng Dialog Designer là cho phép tạo ra các hộp thoại giao tiếp với người dùng theo thiết kế riêng của .
2. CÁCH LÀM VIỆC CỦA DIALOG
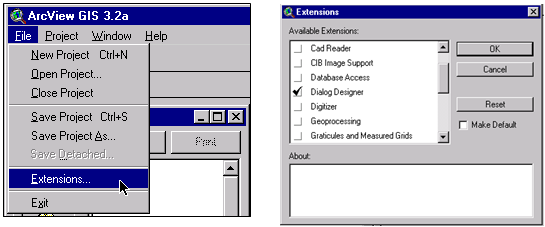
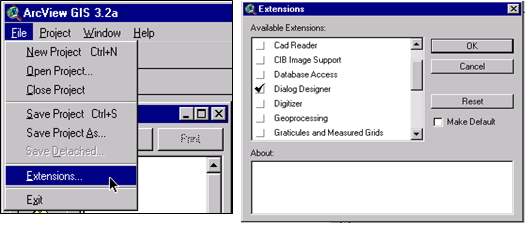
Để sử dụng Dialog Designer, cần phải nạp nó từ hộp thoại Extension do ArcView cung cấp.
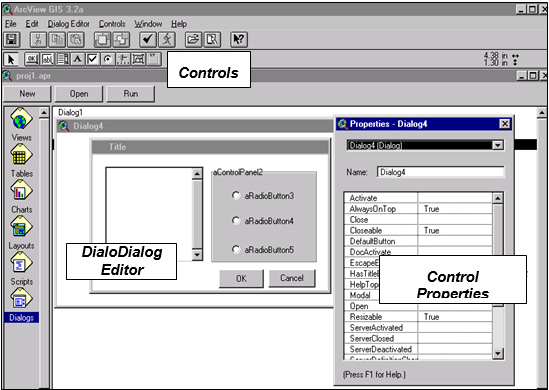
 Khi được nạp vào trong đề án sẽ xuất hiện một DocGUI mới gọi là Dialogs. Kích đôi vào biểu tượng Dialogs, sẽ tạo ra một Dialog Editor sẵn sàng cho phép tạo ra các thành phần giao diện hay còn gọi là các điều khiển trong hộp thoại mới như buttons, checkboxs, listboxs, v.v.
Khi được nạp vào trong đề án sẽ xuất hiện một DocGUI mới gọi là Dialogs. Kích đôi vào biểu tượng Dialogs, sẽ tạo ra một Dialog Editor sẵn sàng cho phép tạo ra các thành phần giao diện hay còn gọi là các điều khiển trong hộp thoại mới như buttons, checkboxs, listboxs, v.v.

Tất cả các thành phần giao diện (điều khiển) có thể thêm vào dialog đều nằm trên thanh toolbar. Chỉ cần chọn chúng và kéo thả vào dialog. Mỗi điều khiển đều luôn có một tập các thuộc tính cần phải thiết lập cho chúng.
Một khi thêm tập các điều khiển vào dialog, cần phải viết các script để gắn vào chúng, các script này sẽ được thực hiện khi sử dụng đến các điều khiển.
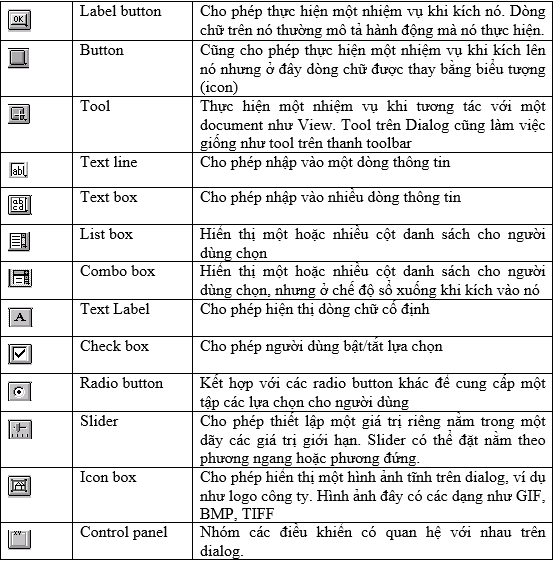
3. CÁC ĐIỀU KHIỂN TRONG DIALOG
 4. TẠO MỘT DIALOG VÀ THÊM CÁC ĐIỂU KHIỂN TRÊN NÓ
4. TẠO MỘT DIALOG VÀ THÊM CÁC ĐIỂU KHIỂN TRÊN NÓ
Khi phát triển một ứng dụng, số lượng các dialog, các điều khiển trên các dialog và các script kết hợp với các dialog là rất lớn. Vì vậy việc theo dõi chúng sẽ rất là khó khăn nếu như không có một phương pháp quản lý phù hợp. Sau đây là vài gợi ý để có thể dễ quản lý chúng.
Đối với tên của Dialog
Để chắc chắn tên của dialog do ta xây dựng không bị xung đột (trùng tên) với các Dialog của ArcView cũng như của các Extension khác, nên đặt một thành phần mở rộng trước tên của dialog. Thành phần mở rộng này có thể dùng tên của ứng dụng hoặc có thể dùng tên tổ chức để đặt cho nó.
<tên ứng dụng>.<tên của dialog>
Ví dụ: <Dlieudongthap>.<Nhapdulieunha>
Đối với tên của Script nên đặt tên của Script sao cho sau này ta có thể dễ tham chiếu đến nó. Sau đây là gợi ý giúp đặt tên cho các script kết hợp với danh sách các dialog trong đề án và cho phép nhanh chóng tìm ra nó khi muốn chỉnh sửa. sử dụng tên dialog, theo sau là tên điều khiển và thuộc tính của nó.
<tên dialog>.<tên điều khiển>.<tên thuộc tính>
Ví dụ: <MyDialog.lbt_Done.Click>
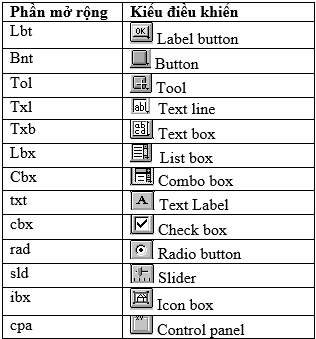
Đối với tên của các điều khiển
Nên dùng thành phần mở rộng để nhận diện loại điều khiển mà ta đang sử dụng trước tên của chúng. Chẳng hạn như với nút OK nên đặt tên là ‘lbt_OK’ . Tên của các điều khiển trong một dialog là duy nhất, nghĩa là không được có hai điều khiển trùng tên trong cùng một dialog. Tuy nhiên, ta có thể sử dụng cùng tên cho các điều khiển trên các dialog khác nhau.
Sau đây là bảng gợi ý về cách đặt thành phần mở rộng cho các điều khiển

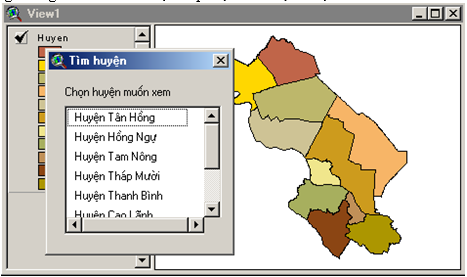
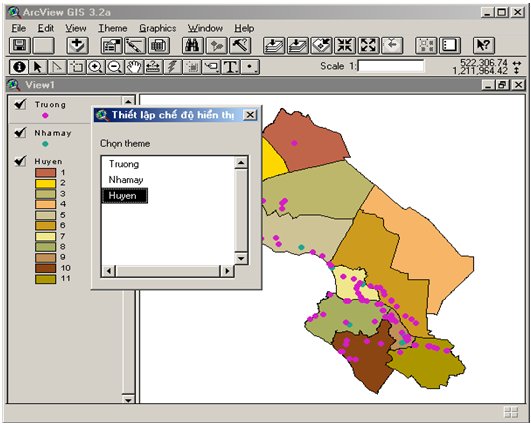
Ví dụ: Tạo Dialog cho phép hiển thị danh sách Theme trong View hiện hành. Khi kích chọn Theme trong danh sách, trường hợp Theme đang ở chế độ hiển thị thì cho tắt chế độ hiển thị, trường hợp Theme đang ở chế độ tắt hiển thị thì cho mở chế độ hiển thị.
B1: Mở đề án ArcView -> tạo một View mới -> thêm các Theme (lớp dữ liệu) vào View.
 B2: Từ menu File trong cửa sổ Project, chọn mục Extension…, Kích chọn Dialog Designer để thêm Extension này vào đề án.
B2: Từ menu File trong cửa sổ Project, chọn mục Extension…, Kích chọn Dialog Designer để thêm Extension này vào đề án.

B3: Kích đôi vào DocGUI Dialogs để mở cửa sổ Dialog Editor.
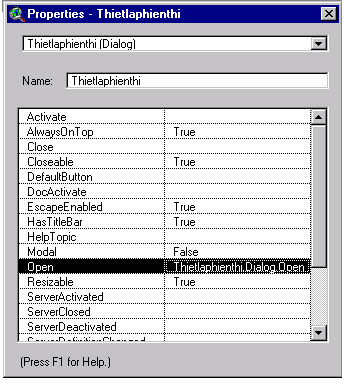
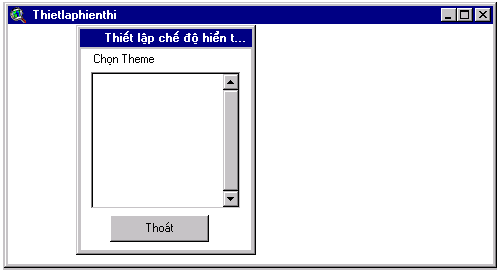
B4: Kích phải chuột vào Dialog để mở cửa sổ thuộc tính (Properties) và đặt tên cho nó là “Thietlaphienthi”, thiết lập các thuộc tính như hình dưới

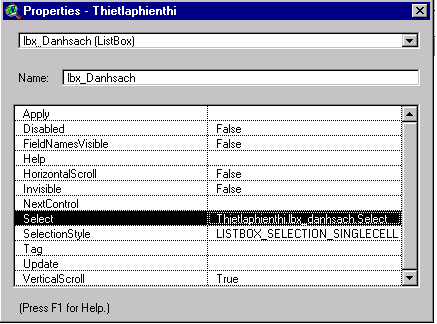
B5: Kích vào biểu tượng Listbox trên thanh Tooalbar và kéo thả nó vào cửa sổ Dialog, kích phải chuột trên hộp listbox và đặt tên cho nó là “lbx_Danhsach”

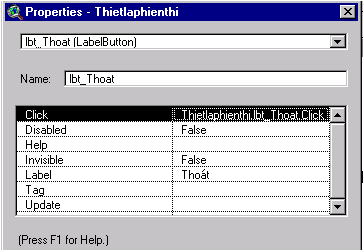
B6: Kích vào biểu tượng Label Button trên thanh Tooalbar và kéo thả nó vào cửa sổ Dialog, kích phải chuột trên button vừa kéo thả, trong cửa sổ Properties đặt tên cho nó là “lbt_Thoat”, kích đôi vào hộp thoại bên phải trường Label, và nhập vào “Thoát”

B7: Kích vào biểu tượng Text Label trên thanh Tooalbar và kéo thả nó vào cửa sổ Dialog, kích phải chuột trên button vừa kéo thả, trong cửa sổ Properties kích đôi vào hộp thoại bên phải trường Label, và nhập vào “Chọn Theme”Sắp xếp vị trí các thành phần trong Dialog như hình dưới.

B8: Viết lệnh cho các điều khiển. muốn khi kích vào một button trên thanh button bar thì sẽ xuất hiện hộp thoại Dialog .
Vì vậy, ta cần viết một Script để gắn vào sự kiện Click của button này. Script này có tên “Thietlaphienthi.Open_Dialog”.
aDlog = av.FindDialog(“Thietlaphienthi”)
if (aDlog <> nil) then
aDlog.Open
else
Msgbox.info(“Khong tim thay Dialog Thietlaphienthi ” ,”Thong bao”) end
Để khi Dialog xuất hiện thì nó sẽ hiển thị danh sách các Theme của View trong hộp listbox, cần viết Script lấy danh sách các Theme và gắn vào sự kiện Open của Dialog, Script có tên “Thietlaphienthi.Dialog.Open.”
‘ nắm giữ Dialog
aDlog = self‘
tìm đến đối tượng listbox
lbx_Danhsach = aDlog.FindByName(“lbx_Danhsach”) ‘
nắm giữ View theView = av.GetActiveDoc ‘ lấy danh sách Theme lstThemes = theView.GetThemes ‘ gán danh sách Theme vào hộp listbox lbx_Danhsach.DefineFromList(lstThemes)
cần phải viết một Script gắn vào sự kiện Select của đối tượng listbox, để khi người dùng kích chọn Theme trong hộp listbox, chương trình sẽ thiết lập chế độ hiển thị cho Theme tương ứng. Script được đặt tên là “Thietlaphienthi.lbx_danhsach.Select “ theTheme = self.GetSelection.Get(0)theTheme.SetVisible(theTheme.IsVisible.Not)
cũng cần viết Script đóng Dialog khi người dùng kích vào nút “Thoát”. Script được đặt tên là “Thietlaphienthi.lbt_Thoat.Click” và gắn vào sự kiện Click của label button Thoat. self.GetDialog.Close
Bây giờ đã có đầy đủ các Script cũng như có Dialog chứa các thành phần thực hiện được nhiệm vụ của ta. Tuy nhiên, để hoàn thiện hơn chương trình, nên viết Script gán cho sự kiện Update điều khiển trên thanh button bar của View, Script này kiểm tra xem có Theme nào trong View tồn tại không? nếu có tồn tại thì sẽ cho button ở chế độ kích hoạt, ngược lại thì cho không kích hoạt. Script đặt tên là
“Thietlaphienthi.button.OpenDialog.Update” theView = av.GetActiveDocself.SetEnabled(theView.GetThemes.Count > 0)
Gắn các Script vào vị trí của các điều khiển, thực hiện chương trình sẽ thấy được kết quả từ chương trình.

5. PHÂN PHỐI DIALOG VÀO EXTENSION
Tuỳ thuộc vào ứng dụng mà có các cách phân phối khác nhau đến người dùng. Nếu các dialog thuộc loại riêng biệt, chỉ dùng cho một đề án thì nên lưu các dialog cùng với đề án này. Nếu muốn sử dụng các dialog cho các đề án khác hoặc có kế hoạch phân phối chúng cho người khác thì nên tạo Extension. Chúng ta sẽ tạo ra Extension từ ví dụ trên. Trước khi tạo Extension này, cần phải có đề án chứa ví dụ đã thực hiện trong phần trên, cũng cần đọc qua chương 11 để biết các bước tạo ra Extension.
a. Viết script tạo Extension
đặt tên cho Script này là ThietlaphienthiExt.Make
InstallScript=av.FindScript(“ThietlaphienthiExt.Install”)UninstallScript=av.FindScript(“ThietlaphienthiExt.Uninstall”)ThietlaphienthiExt=Extension.Make(“C: \Thietlaphienthi.avx”.AsFileName,”Thiet lap hien thi”, InstallScript , UninstallScript, {“$AVBIN/avdlog.dll”.AsFileName})ThietlaphienthiExt.SetExtVersion(1)ThietlaphienthiExt.SetAbout(“Thiet lap che do hien thi cho Theme”)
‘ tìm đến Dialog và huỷ bỏ kết nối đến ServeraDialog = av.FindDialog(“Thietlaphienthi“)aDialog.SetServer(nil)‘tìm thành phần trong Dialog và huỷ bỏ các tham chiếu đến các ThemeaDialog.FindByName(“lbx_Danhsach”).Empty‘ Thêm Dialog vào ExtensionThietlaphienthiExt.Add(aDialog)‘ Tìm đến nút trên thanh button bar của View có nhiệm vụ mở Dialog và gắn nó vào ‘ Extensioncontrols = av.FindGUI(“View”).GetButtonbar.GetControlsaButton = controls.Get(controls.Count-1)ThietlaphienthiExt.Add(aButton)‘ Thêm các Script liên quan đến Dialog vào Extensionfor each aDoc in av.GetProject.GetDocs if(aDoc.Is(SEd)) then if (aDoc.Getname.Contains(“Thietlaphienthi.”)) then if (aDoc.IsCompiled.Not) then aDoc.Compile end ThietlaphienthiExt.Add(av.FindScript(aDoc.GetName)) end endend‘ Ghi Extension ra tệp tin
ThietlaphienthiExt.Commit
b. Viết script ThietlaphienthiExt.Install
if (av.GetProject = nil) then return nilend‘ tìm đến button trong Extension mà ta đã thêm trong script Thietlaphienthi.MakemyButton = self.Get(1)viewGUI = av.GetProject.FindGUI(“View”)viewGUI.getButtonbar.Add(myButton,999)viewGUI.SetModified(true)
c. Viết script ThietlaphienthiExt.Uninstall
if (av.GetProject = nil) then return nilendif (av.GetProject.IsClosing) then return nilendtheButtonbar = av.GetProject.FindGUI(“View”).GetButtonbartheButtonbar.Remove(self.Get(1))
d. Tạo tệp tin Extension
Thực hiện script Thietlaphienthi.Make, ta sẽ có được tệp tin Extension ở C: \thietlaphienthi.avx
Chép tệp tin này vào thư mục EXT32 trong thư mục gốc của ArcView, ví dụ: C: \ESRI_32\AV_GIS30\ARCVIEW\EXT32
Mở cửa sổ đề án và nạp Extension này vào, ta sẽ có được nút điều khiển trên thanh button bar của View và dialog Thietlaphienthi như ví dụ trên.
6. CÁC THUỘC TÍNH CỦA CÁC ĐIỀU KHIỂN
Button
Sử dụng button để bắt đầu, kết thúc hoặc cắt ngang một tiến trình công việc. Button thường thể hiện bằng icon để nhận diện hành động mà nó sẽ thực hiện. Nếu cần hiển thị chuỗi thì dùng Label button.Các thuộc tính
- Click: chứa tên của script cần thực hiện khi kích vào button
- Disabled: chỉ định tình trạng kích hoạt của điều khiển
- Help: hiển thị dòng chữ giúp đỡ ở thanh trạng thái và tooltip. Khi nhập cho thuộc tính này cần phân cách hai chuỗi bằng dấu //
- HelpTopic: chứa dòng Topic trong tệp tin Help được thiết lập trong thuộc tính Help topic của Dialog.
- Icon: tên của Icon để hiển thị
- Invisible: chỉ định tình trạng hiển thị của điều khiển
- Tag: lưu trữ chuỗi kết hợp với điều khiển
- Update: tên của Script sẽ thực thi khi sự kiện Update xảy ra.
Check box
Dùng checkbox để cung cấp các lựa chọn true/false hoặc yes/no trên Dialog. Khi chọn hộp check box sẽ hiển thị dấu check.Các thuộc tính
- Click: chứa tên của script cần thực hiện khi kích vào check box
- Disabled: chỉ định tình trạng kích hoạt của điều khiển
- Help: hiển thị dòng chữ giúp đỡ ở thanh trạng thái và tooltip. Khi nhập cho thuộc tính này cần phân cách hai chuỗi bằng dấu //
- Label: dòng chữ xuất hiện bên cạnh check box
- Invisible: chỉ định tình trạng hiển thị của điều khiển
- Selected: trạng thái của check box khi xuát hiện trên dialog lần đầu
- Tag: lưu trữ chuỗi kết hợp với điều khiển
- Update: tên của Script sẽ thực thi khi sự kiện Update xảy ra.
Combo box
Sử dụng combo box để cung cấp một danh sách các chọn lựa khi muốn tiết kiệm không gian. Danh sách này sẽ được xổ xuống khi người dùng kích vào điều khiển.Các thuộc tính
- Disabled: chỉ định tình trạng kích hoạt của điều khiển
- Help: hiển thị dòng chữ giúp đỡ ở thanh trạng thái và tooltip. Khi nhập cho thuộc tính này cần phân cách hai chuỗi bằng dấu //
- Invisible: chỉ định tình trạng hiển thị của điều khiển
- Label: dòng chữ xuất hiện bên cạnh combo box
- NextControl: điều khiển tiếp theo sẽ được chỉ định khi người dùng bấm phím tab
- Select: tên của Script sẽ thực thi khi người dùng chọn đối tượng trong danh sách
- Tag: lưu trữ chuỗi kết hợp với điều khiển
- Update: tên của Script sẽ thực thi khi sự kiện Update xảy ra.
Control Panel
Sử dụng control panel để tổ chức các điều khiển có quan hệ với nhau thành nhóm.Các thuộc tính
- Disabled: chỉ định tình trạng kích hoạt của control panel và các điều khiển mà nó chứa.
- Help: hiển thị dòng chữ giúp đỡ ở thanh trạng thái. Tooltip thì không xuất hiện dưới control panel
- Invisible: chỉ định tình trạng hiển thị của điều khiển
- Label: dòng chữ xuất hiện bên trên control panel
- Tag: lưu trữ chuỗi kết hợp với điều khiển
- Update: tên của Script sẽ thực thi khi sự kiện Update xảy ra.
- VisibleBorder: cho phép control panel có hay không có khung viền.
Dialog
Sử dụng Dialog để tổ chức các nhiệm vụ đơn hoặc tập các nhiệm vụ có liên quan trên các cửa sổ riêng. Các thuộc tính
- Activate: tên của Script sẽ thực thi khi dialog được kích hoạt
- AlwaysOntop: chỉ định Dialog sẽ ở trên tất cả các cửa sổ của ArcView
- Close: tên của Script sẽ thực thi khi đóng Dialog
- Closeable:
- DefaulButton: chỉ định một Label button trên Dialog thực thi script Click khi phím Enter được nhấn
- DocActivate: tên của script sẽ thực thi khi một Document được kích hoạt
- EscapeEnable: cho phép đóng cửa sổ Dialog bằng phím Esc
- HasTitleBar: cho phép Dialog có thể hiện thanh tiêu đề hay không
- HelpTopic: chủ đề của tệp tin hướng dẫn sẽ xuất hiện khi nhấn F1
- Modal: cho phép Dialog ở chế độ luôn nổi, ngăn cản các thao tác với ArcView, chỉ có thể thao tác với Dialog này mà thôi.
- Open: tên của script sẽ thực thi khi dialog được mở
- Resizable: cho phép thay đổi kích thước của dialog hay không
- ServerActivated: tên của script sẽ thực thi khi document server của dialog ở trạng thái kích hoạt
- ServerClosed: tên của script sẽ thực thi khi document server của dialog đóng
- ServerDeactived: tên của script sẽ thực thi khi document server của dialog không ở trạng thái kích hoạt
- ServerDefinitionChanged: tên của script sẽ thực thi khi Vtab server của dialog thay đổi định nghĩa.
- ServerOpened: tên của script sẽ thực thi khi document server của dialog mở
- ServerRecordsAdded: tên của script sẽ thực thi khi các bảng ghi được thêm vào Vtab server của dialog
- ServerRecordsDeleted: tên của script sẽ thực thi khi các bảng ghi được xoá khỏi Vtab server của dialog
- ServerSelectionChanged: tên của script sẽ thực thi khi thay đổi lựa chọn trên Vtab server của dialog
- Title: dòng chữ xuất hiện trên thanh tiêu đề của Dialog
- Update: tên của Script sẽ thực thi khi sự kiện Update xảy ra.
Icon box
Sử dụng Icon box để hiển thị một hình ảnh trên dialog. Các loại hình ảnh có thể sử dụng như: .bmp, .gif, .tiff, …Các thuộc tính
- Icon: tên icon cần hiển thị
- Invisible: chỉ định tình trạng hiển thị của điều khiển
- Tag: lưu trữ chuỗi kết hợp với điều khiển
- Update: tên của Script sẽ thực thi khi sự kiện Update xảy ra.
Label button
Sử dụng Label button để bắt đầu, kết thúc hoặc cắt ngang một tiến trình công việc. Label Button có một dòng chữ dùng để nhận diện hành động mà nó sẽ thực hiện. Nếu cần hiển thị bằng hình ảnh thì dùng button.Các thuộc tính
- Click: chứa tên của script cần thực hiện khi kích vào label button
- Disabled: chỉ định tình trạng kích hoạt của điều khiển
- Help: hiển thị dòng chữ giúp đỡ ở thanh trạng thái và tooltip. Khi nhập cho thuộc tính này cần phân cách hai chuỗi bằng dấu //
- Invisible: chỉ định tình trạng hiển thị điều khiển
- Label: dòng chữ xuầt hiện trên label button mô tả hành động mà nó thực hiện
- Tag: lưu trữ chuỗi kết hợp với điều khiển
- Update: tên của Script sẽ thực thi khi sự kiện Update xảy ra.
List box
Sử dụng list box để cung cấp một danh sách các chọn lựa. List box có thể chứa nhiều hàng và cột và có thể chứa dữ liệu của một danh sách đối tượng hoặc một Vtab.Các thuộc tính
- Apply: tên của script sẽ thực thi khi một ô nào đó trong list box được kích đôi.
- Disabled: chỉ định tình trạng kích hoạt điều khiển
- Help: hiển thị dòng chữ giúp đỡ ở thanh trạng thái và tooltip. Khi nhập cho thuộc tính này cần phân cách hai chuỗi bằng dấu //
- HorizontalScroll: chỉ định có hay không thanh kéo ngang trong list box.
- Invisible: chỉ định tình trạng hiển thị của điều khiển
- NextControl: điều khiển tiếp theo sẽ được chỉ định khi người dùng bấm phím tab
- Select: tên Script sẽ thực thi khi người dùng chọn đối tượng trong danh sách
- SelectionStyle: định nghĩa cách lựa chọn cho list box như: chọn một ô, chọn nhiều ô, chọn một hàng, chọn nhiều hàng, chọn một cột hoặc chọn nhiều cột.
- Tag: lưu trữ chuỗi kết hợp với điều khiển
- Update: tên Script sẽ thực thi khi sự kiện Update xảy ra.
- VerticalScroll: chỉ định có hay không thanh kéo dọc trong list box.
Radio button
Sử dụng radio button để hiển thị một tập các ý kiến. Nhóm một tập các radio button bằng cách vẽ chúng trong một control panel . Người dùng chỉ được phép chọn một trong các radio button.Các thuộc tính
- Click: chứa tên script cần thực hiện khi kích vào radio button
- Disabled: chỉ định tình trạng kích hoạt của điều khiển
- Help: hiển thị dòng chữ giúp đỡ ở thanh trạng thái và tooltip. Khi nhập cho thuộc tính này cần phân cách hai chuỗi bằng dấu //
- Invisible: chỉ định tình trạng hiển thị của điều khiển
- Label: dòng chữ xuất hiện bên cạnh radio button
- Tag: lưu trữ chuỗi kết hợp với điều khiển
- Update: tên của Script sẽ thực thi khi sự kiện Update xảy ra.
Slider
Sử dụng Slider để thiết lập một giá trị từ một dãy các giá trị liên tục riêng rẽ.Các thuộc tính
- AuxIncrement:: thêm các điểm đánh dấu dọc theo bên trên hoặc bên trái của slider.
- Click: chứa tên script cần thực hiện khi kích vào slider
- Disabled: chỉ định tình trạng kích hoạt của điều khiển
- Drag: chứa tên của script cần thực hiện khi người dùng kéo slider
- Help: hiển thị dòng chữ giúp đỡ ở thanh trạng thái và tooltip. Khi nhập cho thuộc tính này cần phân cách hai chuỗi bằng dấu //
- Horizontal: tạo slider theo chiều ngang hoặc chiều đứng
- Invisible: chỉ định tình trạng hiển thị của điều khiển
- Lower: đặt giới hạn dưới của slider
- MainIncrement: thêm các điểm đánh dấu dọc theo bên dưới hoặc bên phải của slider.
- NextControl: điều khiển tiếp theo sẽ được chỉ định khi người dùng bấm phím tab
- ReadOnly: tạo một slider chỉ đọc
- StepButtons: thêm hoặc xoá các nút trên slider khi tăng giá trị của slider
- Tag: lưu trữ chuỗi kết hợp với điều khiển
- Update: tên Script sẽ thực thi khi sự kiện Update xảy ra.
- Upper: đặt giới hạn trên của slider
- Value: giá trị khởi tạo ban đầu của slider
- ValueIncrement: giới hạn các giá trị mà slider có thể chấp nhận, ví dụ như chỉ là những số lẻ.
Textbox
Sử dụng text box khi muốn người dùng nhập hoặc hiển thị nhiều dòng thông tin. Nếu chỉ muốn hiển thị một dòng thì dùng Text line.Các thuộc tính
- Change: tên của script sẽ thực thi khi sự kiện thay đổi chuỗi xảy ra.
- Click: tên của script sẽ thực thi khi kích vào hộp text
- Disabled: chỉ định tình trạng kích hoạt của điều khiển
- Help: hiển thị dòng chữ giúp đỡ ở thanh trạng thái và tooltip. Khi nhập cho thuộc tính này cần phân cách hai chuỗi bằng dấu //
- HorizontalScroll: chỉ định có hay không thanh kéo ngang trong list box.
- Invisible: chỉ định tình trạng hiển thị của điều khiển
- Label: dòng chữ xuất hiện bên cạnh combo box
- NextControl: điều khiển tiếp theo sẽ được chỉ định khi người dùng bấm phím tab
- ReadOnly: tạo ra hộp text chỉ đọc, không cho phép nhập.
- Size: thiết lập số ký tự tối đa mà người dùng nhập vào.
- Selection Style: cho phép chọn nhiều ô, chọn một hàng, chọn nhiều hàng, chọn một cột hoặc chọn nhiều cột.
- Tag: lưu trữ chuỗi kết hợp với điều khiển
- Text: dòng chữ xuất hiện trong hộp text
- Update: tên của Script sẽ thực thi khi sự kiện Update xảy ra.
- VerticalScroll: chỉ định có hay không thanh kéo dọc trong text box.
Text label
Sử dụng Text label để chú thích dialog, người dùng không thể tương tác với dòng chữ trên label, nó chỉ thể hiện chuỗi tĩnh.Các thuộc tính
- Disabled: chỉ định tình trạng kích hoạt của điều khiển
- Invisible: chỉ định tình trạng hiển thị của điều khiển
- Label: dòng chữ xuất hiện trên điều khiển
- Tag: lưu trữ chuỗi kết hợp với điều khiển
- Update: tên của Script sẽ thực thi khi sự kiện Update xảy ra
Text line
Sử dụng text line khi muốn người dùng nhập hoặc hiển thị một dòng thông tin. Nếu chỉ muốn hiển thị nhiều dòng thì dùng Text box.Các thuộc tính
- Apply: tên của script sẽ thực thi khi phím Enter được nhấn
- Change: tên của script sẽ thực thi khi sự kiện thay đổi chuỗi xảy ra.
- Click: tên của script sẽ thực thi khi kích vào hộp text
- Disabled: chỉ định tình trạng kích hoạt của điều khiển
- Empty: tên của script sẽ thực thi khi tất cả các ký tự trong text line bị xoá.
- ForcusLost: tên script sẽ thực thi khi phím tab được nhấn hoặc khi di chuyển chuột ra khỏi text line
- Help: hiển thị dòng chữ giúp đỡ ở thanh trạng thái và tooltip. Khi nhập cho thuộc tính này cần phân cách hai chuỗi bằng dấu //
- HiddenText: thay thế tất cả các ký tự bằng dấu sao *
- Invisible: chỉ định tình trạng hiển thị của điều khiển
- Label: dòng chữ xuất hiện chú thích Text line
- LabelSize: thiết lập độ rộng cho label
- NextControl: điều khiển tiếp theo sẽ được chỉ định khi người dùng bấm phím tab
- ReadOnly: tạo ra hộp text chỉ đọc, không cho phép nhập.
- Size: thiết lập số ký tự tối đa mà người dùng nhập vào.
- Tag: lưu trữ chuỗi kết hợp với điều khiển
- Text: dòng chữ xuất hiện trong hộp text
- TextType: định nghĩa kiểu ký tự mà text line có thể chấp nhận: kiểu ký tự Alpha, kiểu số nguyên (Integer) hoặc kiểu số thực (Real).
- Update: tên của Script sẽ thực thi khi sự kiện Update xảy ra.
Tool
Sử dụng Tool khi muốn tương tác với một Document. Một tool bình thường sẽ ở trạng thái lún xuống khi kích vào nó, nhưng thường sẽ không có điều gì xảy ra cho đến khi tương tác trên document đang kích hoạt.Các thuộc tính
- Apply: tên của script sẽ thực thi khi người dùng kích trên document
- Click: tên của script sẽ thực thi khi kích vào tool
- Cursor: tên của con trỏ sử dụng khi tool được kích
- Disabled: chỉ định tình trạng kích hoạt của điều khiển
- Help: hiển thị dòng chữ giúp đỡ ở thanh trạng thái và tooltip. Khi nhập cho thuộc tính này cần phân cách hai chuỗi bằng dấu //
- HelpTopic: chứa dòng Topic trong tệp tin Help được thiết lập trong thuộc tính Help topic của Dialog.
- Invisible: chỉ định tình trạng hiển thị của điều khiển
- Tag: lưu trữ chuỗi kết hợp với điều khiển
- Update: tên của Script sẽ thực thi khi sự kiện Update xảy ra.
7. VÍ DỤ
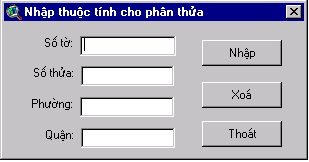
Tạo một công cụ hỗ trợ như sau
– Thêm mới một điểm trường học, người sử dụng chọn công cụ thêm mới và chọn vào một vị trí trên bản đồ, hộp thoại nhập thông tin thuộc tính cho trường học này hiện ra để người sử dụng có thể nhập vào.
Giải:
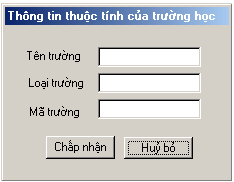
Thiết kế giao diện nhập thông tin thuộc tính cho trường học như sau: Dialog
– Name: DlgThemtruong
– Title: Thông tin thuộc tính của trường
– Closeable: False
Các textbox:
Nhập tên trường
– Name: txtTenTruong
Nhập loại trường
Name: txtLoai
-Nhập mã trường
Name: txtTruongid
TextType: TextLine_Type_Integer
Các TextLabel: để tên mặc định, có các thuộc tính Label là Tên trường, Loại trường, Mã trường.
Các LabelButton: Chấp nhận
– Name: lbtChapnhan
Huỷ bỏ
– Name: lbtHuybo

Tạo một Tool mới trên thanh ToolBar của View. Gán script sau vào sự kiện Apply
theView=av.ActiveDoctheDisplay=theView.GetDisplayp=theDisplay.ReturnUserPoint‘ lây về theme trường họctheTheme=theView.FindTheme(“truong.shp”)if (theTheme=nil) then return nilend‘ lưu lại theme này_theTheme=theThemetheView.setEditableTheme(theTheme)‘ lấy bảng Vtab của trường họctb=theTheme.getFtab‘ kiểm tra xem có thể thêm mới được trường học khôngif (tb.CanEdit.not) then return nilend ‘ lấy về trường không giansf=tb.FindField(“shape”)‘ bắt đầu thêm mới tb.SetEditable(true)tb.BeginTransactionre=th.AddRecordtb.SetValue(sf,re,p)tb.EndTransaction‘ lưu lại record mới thêm_re=retheTheme.GetFTab.GetSelection.ClearAlltheTheme.GetFTab.GetSelection.Set(rec)theTheme.GetFTab.UpdateSelectionav.GetProject.SetModified(true)‘ dùng biến toàn cục giữ lại record vừa mới tạoav.finddialog(“dlgthemtruong”).open
Trong sự kiện click của button Thực hiện ta gán vào script sau
tb=_theTheme.GetFtab’ các tru?ng khácfname=tb.FindField(“ten”)floai=tb.FindField(“Loai”)fid=tb.FindField(“truong_id”)’ thêm các giá tr? thu?c tính tb.SetValue(fname,_re,_txtTentruong.GetText)tb.SetValue(floai,_re,_txtLoai.GetText)if (_txttruongid.GetText<>””) then tb.SetValue(fid,_re,_txttruongid.GetText.asNumber)end av.GetActiveDoc.SetEditableTheme(NIL)av.finddialog(“dlgThemtruong”).close
Trong sự kiện Click của button Huỷ bỏ ta gán vào script sau
_theTheme.StopEditing(false) ‘ không lưu lại trường hợp thêm mới trường họcav.FindDialog(“dlgThemtruong”).Close ‘ đóng hộp thoại cần lưu lại
Bài tập
Bài tập 1: Viết công cụ tìm kiếm nhà máy trong dữ liệu tỉnh Đồng Tháp có giao diện như sau:
– Cho phép nhập tên của nhà máy.
– Nút tìm kiếm. Nếu tìm thấy địa vật trên khung nhìn thì di chuyển khung nhìn đến vị trí nhà máy và làm sáng vị trí nhà máy này lên.
Bài tập 2: Viết công cụ xem thông tin của xã trong dữ liệu tỉnh Đồng Tháp
– Danh sách liệt kê các xã trong tỉnh, mỗi hàng trong danh sách gồm có các thông tin Tên xã, diện tích, dân số
– Khi chọn một xã trong danh sách khung nhìn chuyển đến vị trí xã đó và thay đổi màu của xã này
Bài tập 3: Viết công cụ thống kê diện tích rừng trong tỉnh Đồng Tháp có giao diện như sau
– Các Radio Button chọn thống kê diện tích rừng toàn tỉnh
– Radio chọn thống kê diện tích rừng loại 1
– Radio chọn thống kê diện tích rừng loại 2
– Radio chọn thống kê diện tích rừng loại 3
– Radio chọn thống kê diện tích rừng loại 4
– Radio chọn thống kê diện tích rừng loại 5
Bài tập 4: Viết công cụ xác định vùng đệm xung quanh một trường học bất kỳ
– Chọn trường học trong danh sách
– Nhập vào bán kính vùng đệm
– Vùng đệm sẽ hiện lên quanh trường học được chọn
Nguồn: “Bài giảng Lập trình Avenue – GV Nguyễn Văn Xanh – Đại học công nghệ thông tin”























![[Arcmap cơ bản #2] Tạo bản đồ bằng phần mềm ArcGIS tao-ban-do-bang-phan-mem-Arcgis](https://ungdungmoi.edu.vn/wp-content/uploads/2017/08/tao-ban-do-bang-phan-mem-Arcgis-218x150.jpg)
