Bài này chúng ta sẽ tìm hiểu cách sử dụng một công cụ tìm kiếm rất mạnh là Query Task, cho phép tìm kiếm dữ liệu trên bản đồ một cách nhanh chóng và dễ dàng, sử dụng cú pháp truy vấn của ArcGIS.
Xây dựng webgis với Query sử dụng QueryTask
Để tìm kiếm chúng ta cần xác định điều kiện tìm kiếm, phụ thuộc vào các trường giá trị trong csdl. Với ví dụ này mình có một bảng thửa đất với những trường như số thửa, số tờ bản đồ, diện tích v..v. Mình sẽ tìm kiếm trên 2 trường số thửa và số tờ bản đồ. Sau khi tìm kiếm sẽ đưa ra một bảng dữ liệu hiển thị những bản ghi tìm được. Sau đây là những bước thực hiện:
Bước 1: Tạo file html tên là query.html, thêm các thư viện ArcGIS Javascript API cần thiết, tạo view, map (tham khảo bài 6)
Bước 2: Thêm thẻ html tìm kiếm
<label for="txtSoThua">Số thửa:</label><input type="text" id="txtSoThua" /> <label for="txtSoTo">Số tờ:</label><input type="text" id="txtSoTo" /> <button id="btnSearch">Tìm kiếm </button> <div id="content"> <table> <thead> <tr> <td>Số tờ bản đồ</td> <td>Số thửa</td> <td>Diện tích</td> <td>Loại đất</td> </tr> </thead> <tbody id="bodyContent"> </tbody> </table> </div>
Bước 3: thêm module “esri/tasks/QueryTask”,”esri/tasks/support/Query”,”dojo/_base/array”, “dojo/dom”, “dojo/on”,
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/MapImageLayer",
"esri/tasks/QueryTask",
"esri/tasks/support/Query",
"dojo/_base/array",
"dojo/dom",
"dojo/on",
"dojo/domReady!"
], function (Map, MapView, MapImageLayer, QueryTask, Query,
arrayUtils, dom, on) {
//code
});
Bước 4: Thêm sự kiện khi click vào nút Tìm kiếm
on(dom.byId("btnSearch"), "click", function () {
var queryTask = new QueryTask({
url: "http://localhost:6080/arcgis/rest/services/ThuaDat/ThuaDat/MapServer/1"
});
var query = new Query();
query.returnGeometry = true;
query.outFields = ["*"];
query.where = "sohieubando=" + dom.byId("txtSoTo").value; // Return all cities with a population greater than 1 million
query.where += " AND sothututhua=" + dom.byId("txtSoThua").value
// When resolved, returns features and graphics that satisfy the query.
queryTask.execute(query).then(function (results) {
var content = "";
arrayUtils.map(results.features, function (feature) {
var attr = feature.attributes;
content += "<tr><td>" + attr.sohieubando + "</td>";
content += "<td>" + attr.sothututhua + "</td>";
content += "<td>" + attr.dientich + "</td>";
content += "<td>" + attr.loaidat + "</td></tr>";
});
dom.byId("bodyContent").innerHTML = content;
});
// When resolved, returns a count of the features that satisfy the query.
queryTask.executeForCount(query).then(function (results) {
console.log(results);
});
});
Trong service có 2 layer 0, 1, mình sử dụng layer 1 tìm kiếm nên url truyền vào Query Task phải trỏ đến đúng layer cần tìm.
Ở đây mình sẽ tìm kiếm với 2 điều kiện là số thửa và số tờ bản đồ. Kết quả trả về sẽ hiển thị dạng bảng dữ liệu gồm các trường số thửa, số tờ bản đồ, diện tích và loại đất. Dữ liệu sau khi truy vấn sẽ đưa vào một bảng có tbody với id=”bodyContent”.
Đoạn code
// When resolved, returns a count of the features that satisfy the query.
queryTask.executeForCount(query).then(function (results) {
console.log(results);
});
dùng để lấy ra tổng số bản ghi tìm được, mình tạm thời hiển thị trong console, các bạn có thể dùng để hiển thị ra trang web.
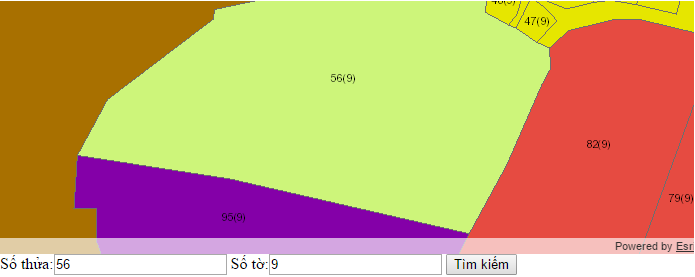
Kết quả như hình dưới:
Code toàn bộ bài xây dựng webgis với Javascript API
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="https://js.arcgis.com/4.0/esri/css/main.css">
<script src="https://js.arcgis.com/4.0/"></script>
<style>
html, body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
#ui-map-view {
width: 700px;
height: 700px;
}
</style>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/MapImageLayer",
"esri/tasks/QueryTask",
"esri/tasks/support/Query",
"dojo/_base/array",
"dojo/dom",
"dojo/on",
"dojo/domReady!"
], function (Map, MapView, MapImageLayer, QueryTask, Query,
arrayUtils, dom, on) {
//code ở đây
var url = "http://localhost:6080/arcgis/rest/services/ThuaDat/ThuaDat/MapServer";
var layer = new MapImageLayer({
url: url
});
var map = new Map({
layers: [layer]
});
var view = new MapView({
container: "ui-map-view",
map: map
});
on(dom.byId("btnSearch"), "click", function () {
var queryTask = new QueryTask({
url: "http://localhost:6080/arcgis/rest/services/ThuaDat/ThuaDat/MapServer/1"
});
var query = new Query();
query.returnGeometry = true;
query.outFields = ["*"];
query.where = "sohieubando=" + dom.byId("txtSoTo").value; // Return all cities with a population greater than 1 million
query.where += " AND sothututhua=" + dom.byId("txtSoThua").value
// When resolved, returns features and graphics that satisfy the query.
queryTask.execute(query).then(function (results) {
var content = "";
arrayUtils.map(results.features, function (feature) {
var attr = feature.attributes;
content += "<tr><td>" + attr.sohieubando + "</td>";
content += "<td>" + attr.sothututhua + "</td>";
content += "<td>" + attr.dientich + "</td>";
content += "<td>" + attr.loaidat + "</td></tr>";
});
dom.byId("bodyContent").innerHTML = content;
});
// When resolved, returns a count of the features that satisfy the query.
queryTask.executeForCount(query).then(function (results) {
console.log(results);
});
});
});
</script>
</head>
<body>
<div id="ui-map-view"></div>
<label for="txtSoThua">Số thửa:</label><input type="text" id="txtSoThua" />
<label for="txtSoTo">Số tờ:</label><input type="text" id="txtSoTo" />
<button id="btnSearch">Tìm kiếm </button>
<div id="content">
<table>
<thead>
<tr>
<td>Số tờ bản đồ</td>
<td>Số thửa</td>
<td>Diện tích</td>
<td>Loại đất</td>
</tr>
</thead>
<tbody id="bodyContent">
</tbody>
</table>
</div>
</body>
</html>
Seri hướng dẫn xây dựng webgis với Javascript API tạm thời kết thúc tại đây, chúc các bạn xây dựng riêng được cho mình một trang web đẹp và đầy tiện ích, nếu có thắc mắc gì trong quá trình làm bài thì bình luận ở phía dưới, và nhớ chia sẻ kết quả làm được cho những người sau tham khảo luôn nha. Ứng dụng mới – Kết nối và sẻ chia.
Tác giả: Đỗ Xuân Cường
Nguồn bài viết: cuongdx313.wordpress.com























![[Học WebGIS nâng cao] – Bài toán tìm đường với PostGIS+ pgRouting](https://ungdungmoi.edu.vn/wp-content/uploads/2018/09/hoc-webgis-nang-cao-1-218x150.jpg)
