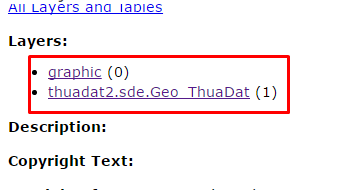
Sau khi đã hiện thị map lên web chúng ta cần biên tập và thêm một số hiệu ứng tương tác, và bài này chúng ta sẽ làm chức năng bật tắt các layer hiển thị trên view. Trong bài chúng ta sẽ dùng layer kiểu MapImageLayer. Layer được publish bởi ArcGIS Server, có 2 sublayer trong layer này, nhiệm vụ của chúng ta là thiết kế chức năng để người dùng có thể bật tắt được chúng.
Chú ý: Khi bạn có nhiều layer trong ArcMap và cùng publish trong một layer ở ArcGIS server thì mỗi layer trong ArcMap sẽ thành một sublayer, chúng ta có thể truy xuất qua số thứ tự hoặc layerid

Hướng dẫn thêm bật tắt layer
Bước 1. Load thêm 2 module on và dom
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/MapImageLayer",
"dojo/dom",
"dojo/on",
"dojo/domReady!"
], function (Map, MapView, MapImageLayer, dom, on) {
//code ở đây như bài trước
});
Bước 2. Thêm các ô checkbox để người dùng chọn, ví dụ mình có 2 sublayer nên sẽ để như sau:
<label for="chkLayer0">Layer 0</label> <input type="checkbox" id="chkLayer0" checked="checked" /> <label for="chkLayer1">Thửa đất</label> <input type="checkbox" id="chkLayer1" checked="checked" />
Bước 3. Thêm trong promise then của đối tượng view. đây là promise sảy ra sau khi view đã hiển thị xong. Chúng ta sẽ thêm các hàm bắt sự kiện check change của checkbox. Chúng ta thêm sau hàm khởi tạo view.
view.then(function () {
on(dom.byId("chkLayer0"), "change", function (ev) {
layer.sublayers[0].visible = ev.target.checked;
});
on(dom.byId("chkLayer1"), "change", function (ev) {
layer.sublayers[1].visible = ev.target.checked;
});
});
Chạy và xem kết quả.
Code toàn bộ bài làm webgis với javascript API có thêm layer bật tắt
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="https://js.arcgis.com/4.0/esri/css/main.css">
<script src="https://js.arcgis.com/4.0/"></script>
<style>
html, body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
#ui-map-view {
width: 500px;
height: 500px;
}
</style>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/MapImageLayer",
"dojo/dom",
"dojo/on",
"dojo/domReady!"
], function (Map, MapView, MapImageLayer, dom, on) {
//code ở đây
var layer = new MapImageLayer({
url: "http://localhost:6080/arcgis/rest/services/ThuaDat/ThuaDat/MapServer"
});
var map = new Map({
layers: [layer]
});
var view = new MapView({
container: "ui-map-view",
map: map
});
view.then(function () {
on(dom.byId("chkLayer0"), "change", function (ev) {
layer.sublayers[0].visible = ev.target.checked;
});
on(dom.byId("chkLayer1"), "change", function (ev) {
layer.sublayers[1].visible = ev.target.checked;
});
});
});
</script>
</head>
<body>
<div id="ui-map-view"></div>
<label for="chkLayer0">Layer 0</label>
<input type="checkbox" id="chkLayer0" checked="checked" />
<label for="chkLayer1">Thửa đất</label>
<input type="checkbox" id="chkLayer1" checked="checked" />
</body>
</html>
Hẹn gặp các bạn ở những bài tiếp theo nhé, tập sau chúng ta sẽ cùng tìm hiểu về hiển thị chú giải bằng legend widget
Tác giả: Đỗ Xuân Cường
Nguồn bài viết: cuongdx313.wordpress.com























![[Học WebGIS nâng cao] – Bài toán tìm đường với PostGIS+ pgRouting](https://ungdungmoi.edu.vn/wp-content/uploads/2018/09/hoc-webgis-nang-cao-1-218x150.jpg)
