Sau một chuỗi giới thiệu về phần mềm Arcgis, server, API Javascript hôn nay chúng ta sẽ tiến hành bắt tay vào làm một webgis đầu tiên với ArcGIS Javascript API 4.0, sử dụng ArcGIS Server. Service chúng ta đã public từ những bài trước. Dưới đây là những bước để đưa map của chúng ta lên web.
Hiển thị map lên web
Bước 1. Chúng ta khởi tạo một file với đuôi mở rộng là .html. vd index.html
Bước 2. Trong file html, chúng ta gọi đến các file js và css của ArcGIS API trong thẻ <head>
<link rel="stylesheet" href="https://js.arcgis.com/4.0/esri/css/main.css"> <script src="https://js.arcgis.com/4.0/"></script>
Nếu bạn đã tải API về máy thì có thể gọi luôn các file trong máy cũng được. VD:
<link rel="stylesheet" href="http://localhost:9090/dijit/themes/claro/claro.css" /> <link rel="stylesheet" href="http://localhost:9090/esri/css/main.css" /> <script src="https://localhost:9090/init.js"></script>
Bước 3. Trong thẻ <head> thêm style cho map như sau
<style>
html, body, #ui-map-view {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
</style>
Bước 4. Trong thẻ <body> chúng ta thêm một thẻ <div> để hiển thị bản đồ có id=”ui-map-view”
<div id="ui-map-view"></div>
Bước 5. Load các module cần thiêt.
Ở bài này chúng ta sẽ hiển thị bản đồ lên web, cho phép zoom, pan nên chúng ta sẽ cần những module sau:
- “esri/Map” – tải những code để làm việc với map
- “esri/views/MapView” – dùng để hiển thị map lên mapview 2D
- “esri/layers/MapImageLayer” – gọi đến service bản đồ để hiển thị layer dưới dạng ảnh. Chúng ta có rất nhiều dạng layer, các bạn có thể vào đây để tìm hiểu thêm về từng dạng layer để sử dụng cho đúng
- “dojo/domReady!” – dùng để nạp code javascript khi document đã được load xong.
Chúng ta nạp các module cần thiết như đoạn code dưới đây:
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/MapImageLayer",
"dojo/domReady!"
], function (Map, MapView, MapImageLayer) {
//code ở đây
});
</script>
Bước 6. Tạo layer image- Đây là layer chứa bản đồ của chúng ta. Để lấy được đường dẫn layer, bạn vào trang quản trị ArcGIS Server vd: http://localhost:6080/arcgis/manager/, điền username, password để vào.
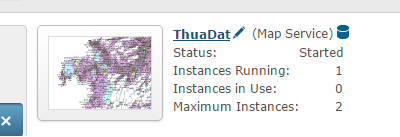
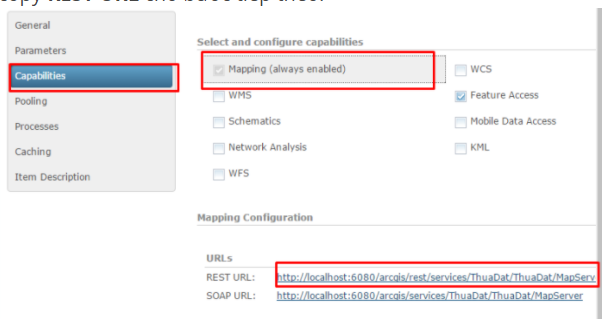
Chúng ta sẽ thấy service được publish thành công ở bài trước: Kick vào link tên layer để vào trang quản lý layer. Ở menu bên trái, chọn vào Capabilities, sau đó chọn vào Mapping trong mục Select and configure capabilities. Trong phần Mapping Configuration>Urls chúng ta sẽ thấy url của map services, copy REST URL cho bước tiếp theo.
Kick vào link tên layer để vào trang quản lý layer. Ở menu bên trái, chọn vào Capabilities, sau đó chọn vào Mapping trong mục Select and configure capabilities. Trong phần Mapping Configuration>Urls chúng ta sẽ thấy url của map services, copy REST URL cho bước tiếp theo. Trở lại code, chúng ta thêm layer image như sau:
Trở lại code, chúng ta thêm layer image như sau:
var layer = new MapImageLayer({
url: "http://localhost:6080/arcgis/rest/services/ThuaDat/ThuaDat/MapServer"
});
Bước 6. Tạo map – map sử dụng module chúng ta đã gọi ở trên. Chúng ta có thể add layer vào map hoặc sử dụng basemap được ESRI cung cấp, ở đây chúng ta sẽ sử dụng layer đã được publish trên ArcGIS Server nên không sử dụng basemap của ESRI.
var map = new Map({
layers: [layer]
});
Trong map chúng ta gọi đến layer đã tạo ở trên, nếu gọi nhiều layer thì chỉ cần thêm dấu “,” giữ các layer. ví dụ:
var map = new Map({
layers: [layer1,layer2,layer3]
});
Bước 7. Tạo 2D View
View sẽ hiển thị bản đồ của chúng ta lên web, View có 2 dạng là MapView – hiển thị bản đồ 2D và SceneView – bản đồ 3D. Trong View có 2 đối số quan trọng là map: map chúng ta cần hiển thị và container: ID thẻ <div> dùng để hiển thị bản đồ lên. Ngoài ra còn nhiều đối số khác như center, zoom, v..v.
var view = new MapView({
container: "ui-map-view", // Reference to the DOM node that will contain the view
map: map // References the map object created in step 6
});
Vậy là xong, lưu file vào và chạy xem kết quả.
Full code làm webgis với ArcGIS Javascript API 4.x
<html>
<head>
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="https://js.arcgis.com/4.0/esri/css/main.css">
<script src="https://js.arcgis.com/4.0/"></script>
<style>
html, body, #ui-map-view {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
</style>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/MapImageLayer",
"dojo/domReady!"
], function (Map, MapView, MapImageLayer) {
//code ở đây
var layer = new MapImageLayer({
url: "http://localhost:6080/arcgis/rest/services/ThuaDat/ThuaDat/MapServer"
});
var map = new Map({
layers: [layer]
});
var view = new MapView({
container: "ui-map-view",
map: map
});
});
</script>
</head>
<body>
<div id="ui-map-view"></div>
</body>
</html>
Chúc các bạn thành công, nhớ chia sẻ link web hoặc hình ảnh kết quả ở phần bình luận cho mọi người tham khảo nhé.
Tác giả: Đỗ Xuân Cường
Nguồn bài viết: cuongdx313.wordpress.com























![[Học WebGIS nâng cao] – Bài toán tìm đường với PostGIS+ pgRouting](https://ungdungmoi.edu.vn/wp-content/uploads/2018/09/hoc-webgis-nang-cao-1-218x150.jpg)
