Qua các tập trước chắc các bạn đều đã xây dựng cho riêng mình một webgis với sự hỗ trợ của Arcgis API for JavaScript. Nhưng có bạn đã gửi câu hỏi đến cho chúng tôi là “mặc dù chúng ta có thể lấy link đến ArcGIS javascript API nhưng trong những trường hợp cần chạy ứng dụng offline thì phải làm như thế nào ?” và tất nhiên buộc chúng ta phải tải bộ thư viện Arcgis API về máy, vậy tải và sử dụng Arcgis API for JavaScript như thế nào ? Sau đây là những hướng dẫn bước tải bộ thư viện ArcGIS Javascrip API về máy và config để chạy.
1. Hướng dẫn tải Arcgis API for JavaScript
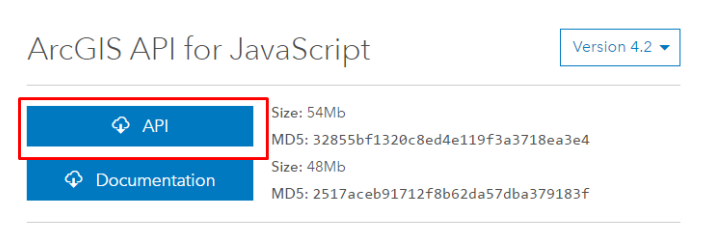
Đầu tiên để tải bộ thư viện, chúng ta tải ở link sau: https://developers.arcgis.com/downloads , sau đó tải bộ API về như hình dưới:

Phiên bản hiện tại đang là 4.2.
2. Cấu hình Arcgis API for JavaScript vào thư mục web
Giải nén file vừa tải về.
Copy thư mục arcgis_js_api vào trong thư mục web của bạn. Website của bạn phải là một web application được tạo có sử dụng proxy, ví dụ web của mình có đường link như sau: http://localhost:8090.
Bạn trỏ đến file \arcgis_js_api\library\4.2\4.2\init.js, tìm đến [HOSTNAME_AND_PATH_TO_JSAPI] và thay bằng đoạn sau:
“<link đến web của bạn>/arcgis_js_api/library/4.2/4.2/”
Ví dụ web của mình là http://localhost:8090 thì mình sẽ thay là “localhost:8090/arcgis_js_api/library/4.2/4.2/“, nhớ là không có “http://” nhé
Tương tự, mở file \arcgis_js_api\library\4.2\4.2\dojo\dojo.js, tìm [HOSTNAME_AND_PATH_TO_JSAPI] và thay bằng “localhost:8090/arcgis_js_api/library/4.2/4.2/”
Để kiểm tra, chúng ta vào link http://localhost:8090/arcgis_js_api/library/4.2/4.2/init.js thấy trả về file js của ArcGIS là được.
Bây giờ chúng ta có thể thay
<script src="https://js.arcgis.com/4.2/"></script>
bằng
<script src="https://localhost:8090/arcgis_js_api/library/4.2/4.2/init.js"></script>
Và :
<link rel="stylesheet" href="https://js.arcgis.com/4.2/esri/css/main.css">
thay bằng
<link rel="stylesheet" href="http://localhost:8090/arcgis_js_api/library/4.2/4.2/esri/css/main.css">
Vậy là xong, thử chạy và bạn sẽ thấy kết quả giống với sử dụng thư viện Javascript API load từ CDN.
Trong quá trình làm nếu có lỗi ở đâu thì bình luận phía dưới nhé, ứng dụng mới sẽ giải đáp sớm nhất có thể cho bạn. Chúc các bạn thành công.
Tác giả: Đỗ Xuân Cường
Nguồn bài viết: cuongdx313.wordpress.com























![[Học WebGIS nâng cao] – Bài toán tìm đường với PostGIS+ pgRouting](https://ungdungmoi.edu.vn/wp-content/uploads/2018/09/hoc-webgis-nang-cao-1-218x150.jpg)
